
Edtech Messaging Feature
Project: Edtech Messaging Design Challenge
Services: UX/UI Design
Deliverables: Wireframes, High Fidelity Mockups
Timeframe: 1 week
SUMMARY
I worked on a design challenge where I designed a messaging system for an edtech company that would allow teachers to communicate with their students.




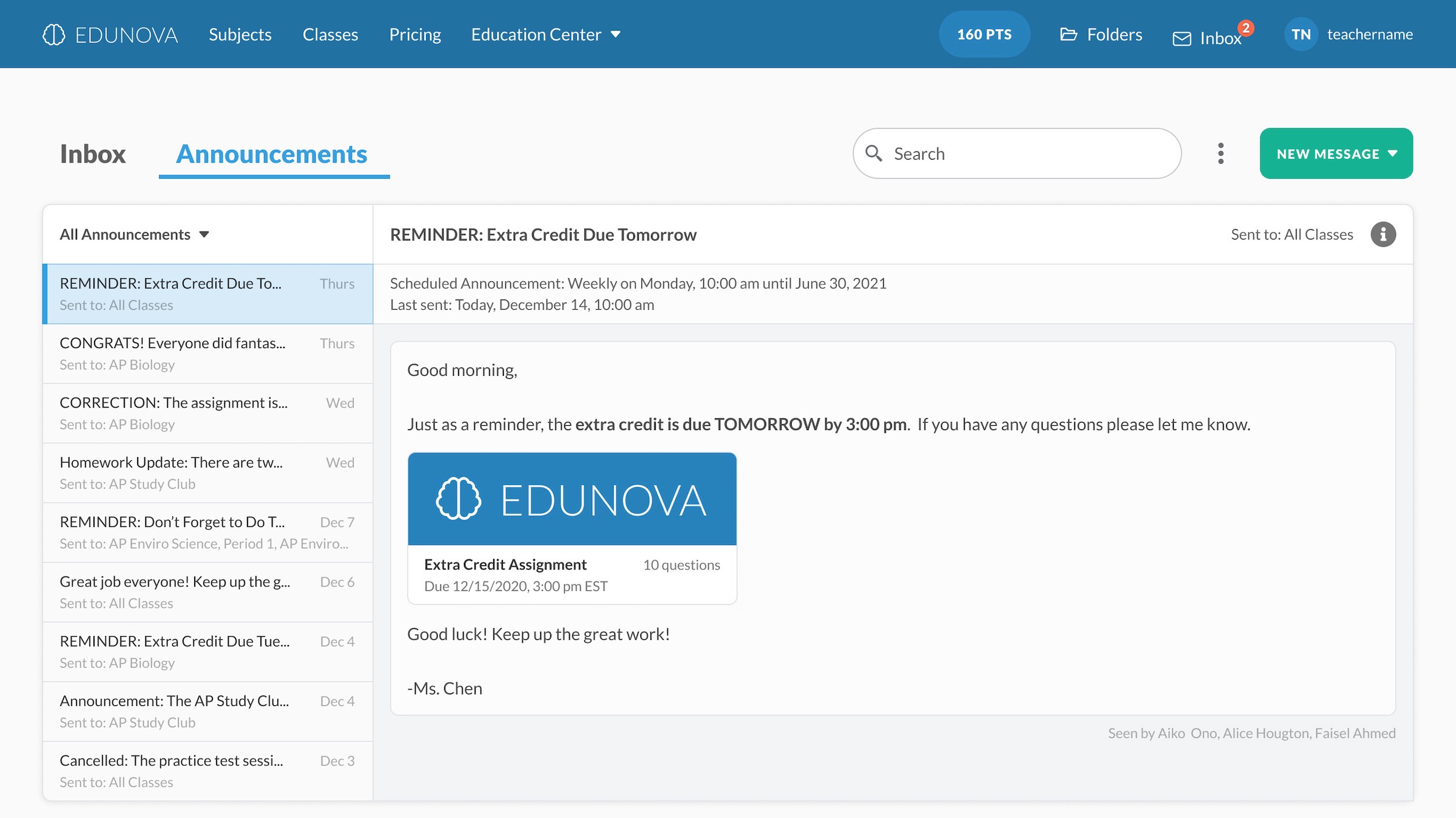
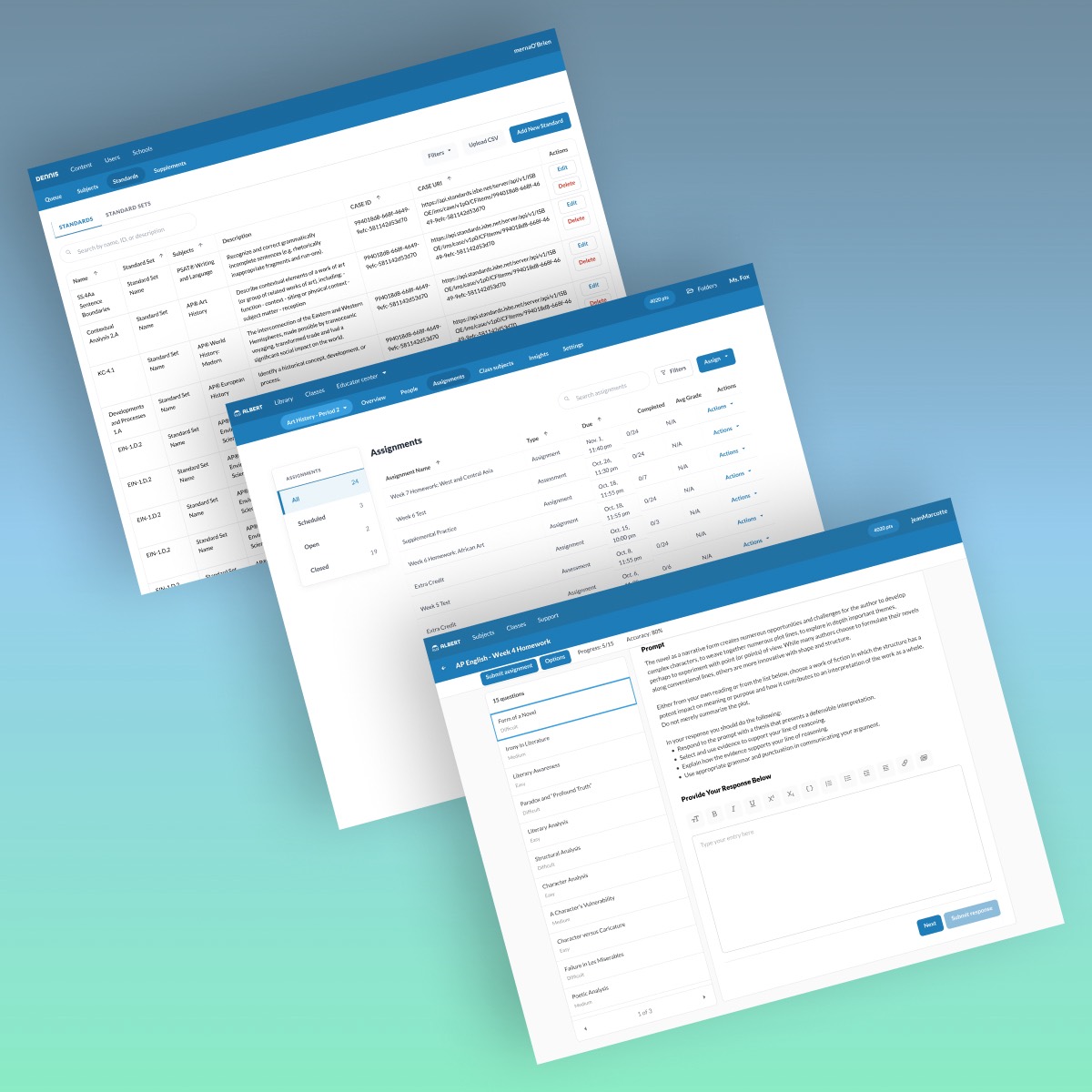
Some of the final mockups
Design Prompt
Background
A subject practice and test prep edtech company that provides practice exams and practice questions is considering expanding their platform. Here is the design prompt:
"We have discovered that teachers would like alternative methods of communicating with their students. In order to facilitate proper communication, we want to build a proprietary messaging system in which teachers can make announcements to the entire class, message a single student, or message a group of students."
Goal & Why
Objective (Project Goal): Design a messaging feature for teachers to communicate with students.
Benefits: Benefits include:
- Teachers can easily share important updates and notifications.
- Students can be kept up-to-date about important information, increasing optimal performance and decreasing the risk of missing out on critical information
- Teachers save time and resources by not having to go out of their way to continually remind students about updates.
- Less miscommunication and confusion with messages as opposed to verbal teacher instructions
- Increased teacher-student dialogue
Business opportunities: There are existing teacher communication platforms out there. Why pay for two (the subject practice platform + the messaging platform) when they could just have one? More schools and teachers would opt to save money by just having one platform. Plus, additional features like a message option make the product more appealing to implement in the school system or classroom.




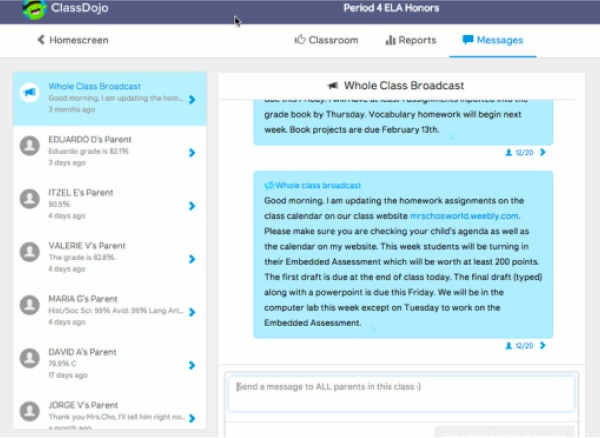
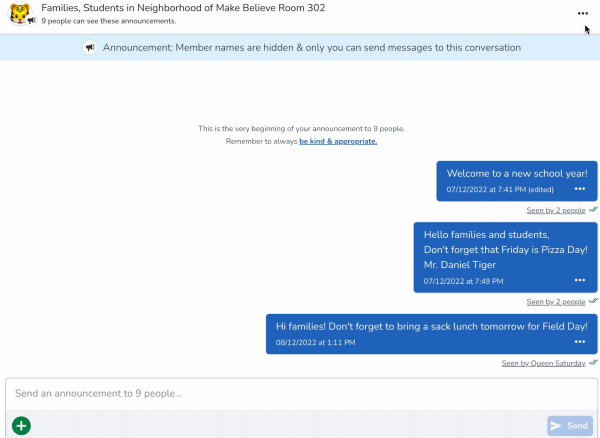
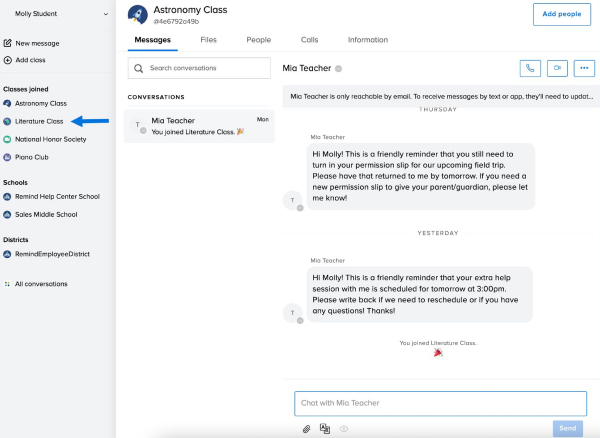
Some of the competitors that I looked at during my competitive analysis
Research
I researched the current company and its product to better understand it so I could effectively design a new feature for the platform. I also looked at other messaging platforms utilized by teachers to better understand common edtech messaging UX/UI design patterns, including:
- Remind
- Class Dojo
- Seesaw
- Schoology (now PowerSchool)

Primary User: Middle School & High School Teachers
- Primarily high school AP teachers
- Middle class and lower-middle class (US salary average in 2017 $58,950)
- Mostly female (75% of public school teachers are female)
- Ages range between 22 and 65
- College educated (bachelors or masters)

Secondary Users: Middle & High School Students
- Primarily high school AP students
- Variety of backgrounds and demographics
- Ages range between 11 and 18, but most AP students are 16 - 18
- Not the focus of this case study
Users' Goals & Challenges
Goals: Help students learn the subject matter and receive good grades; help students to pass the AP test; clearly communicate important information
Challenges: Communication gaps, especially in remote learning; students miss important announcements/updates; communication platforms disconnected from Albert
Feature Ideation
Ideas for the messaging platform:
- Send messages with attachments & links
- Message individuals, groups, a class, multiple classes, or the school
- Platform assignment integration: can link, reference, & attach the company's assignments and student data (grades, etc.)
- Upload external files (PDF, docs, JPEGs, etc)
- Notifications appear on top navigation bar
- Cross platform messaging/notifications (messages → text messages, emails, etc.)

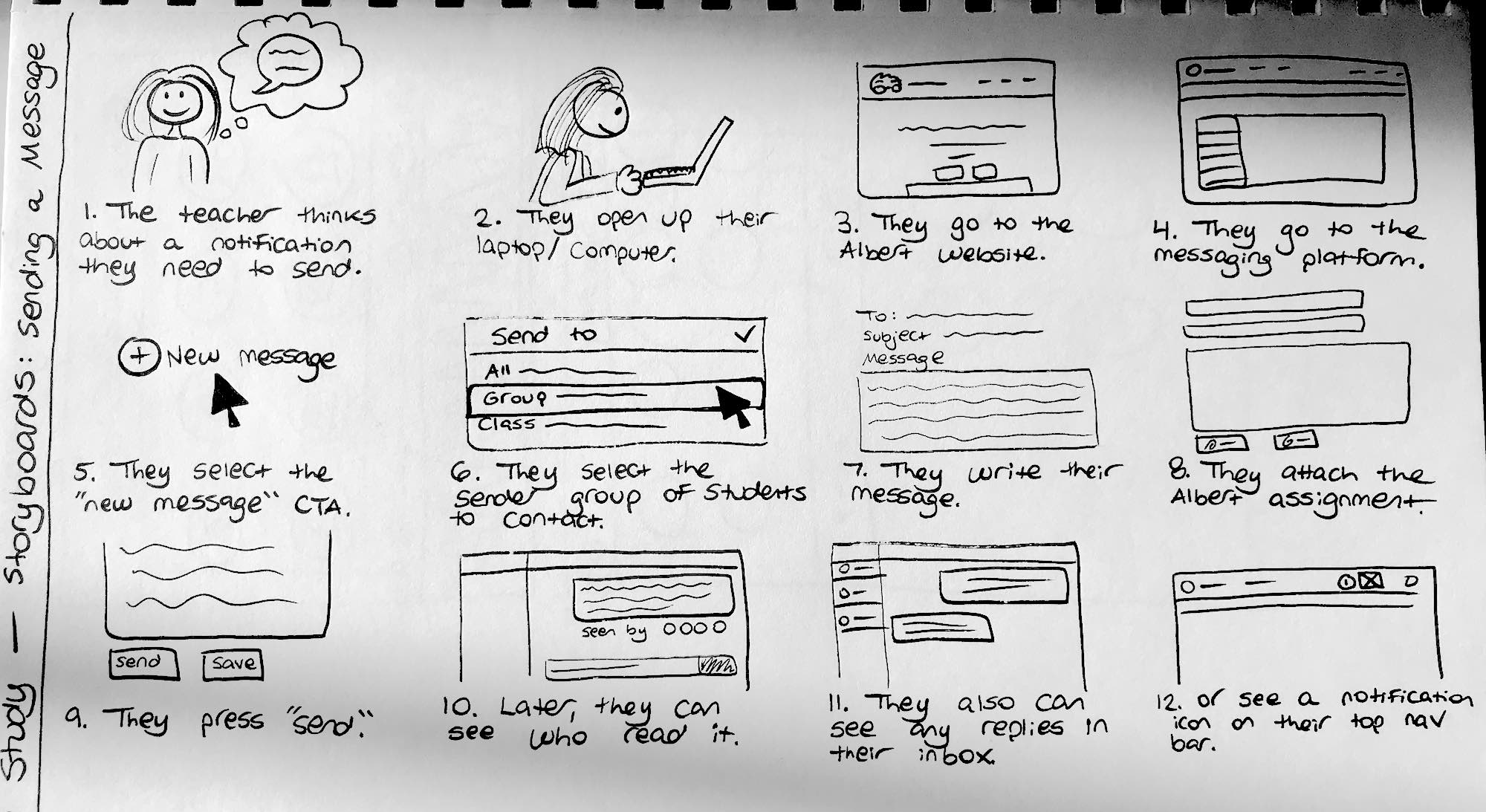
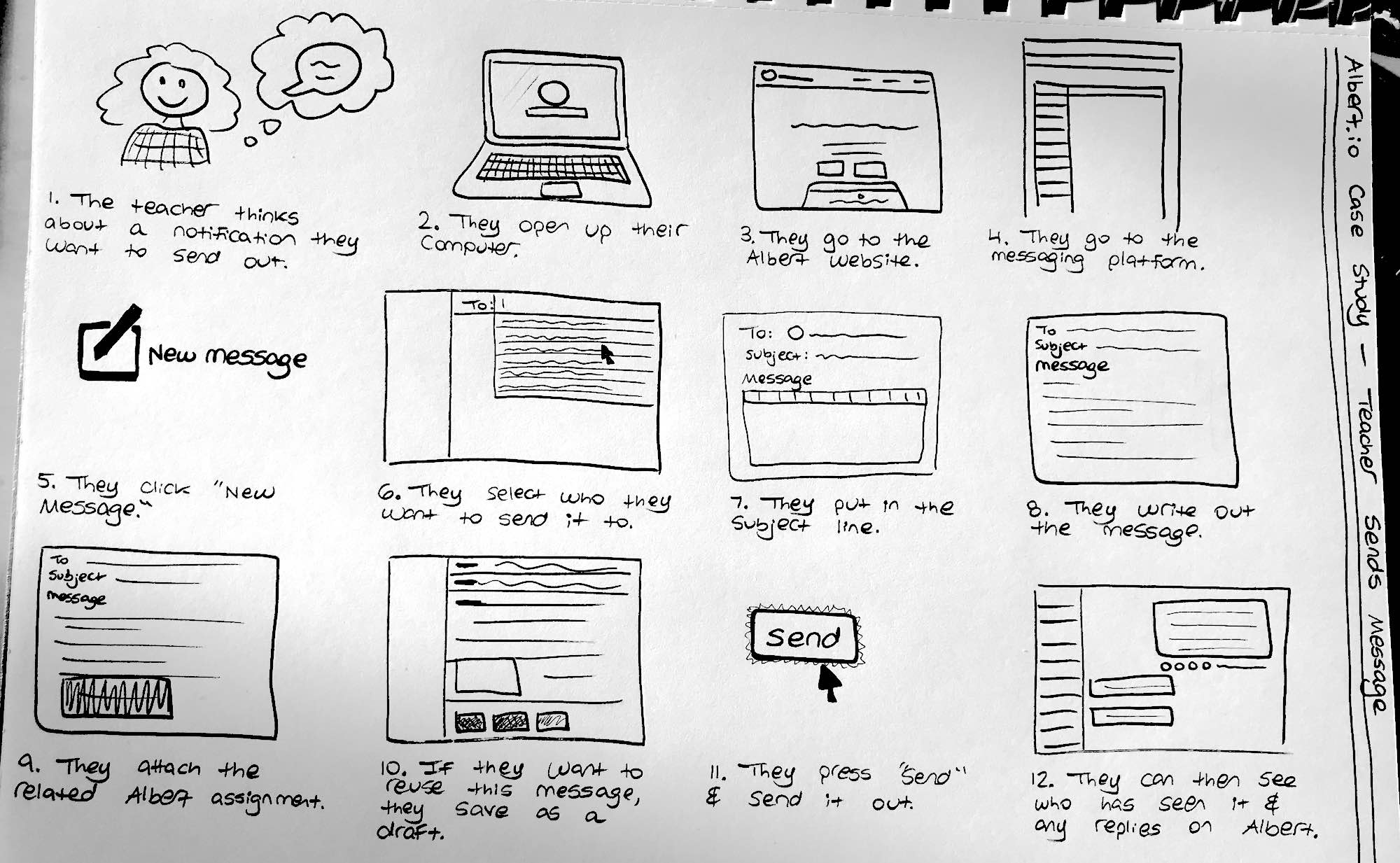
Storyboards to better understand the main tasks and the user’s journey.


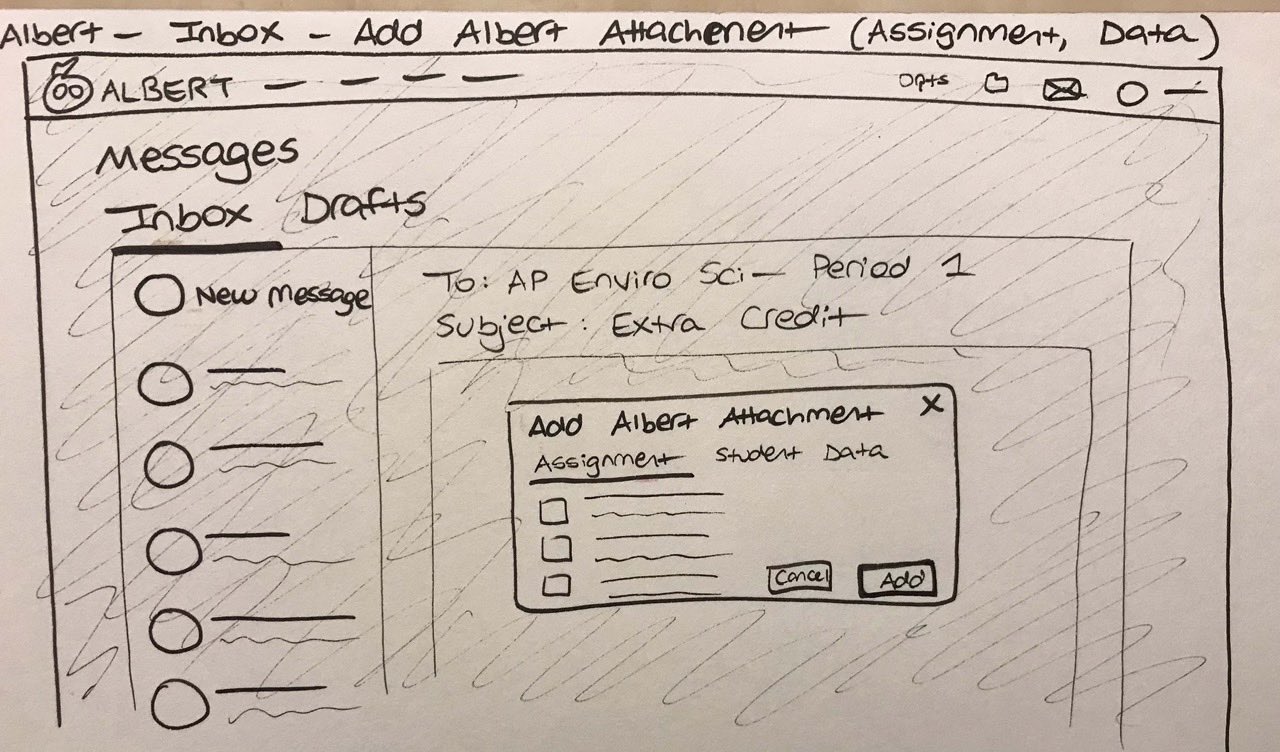
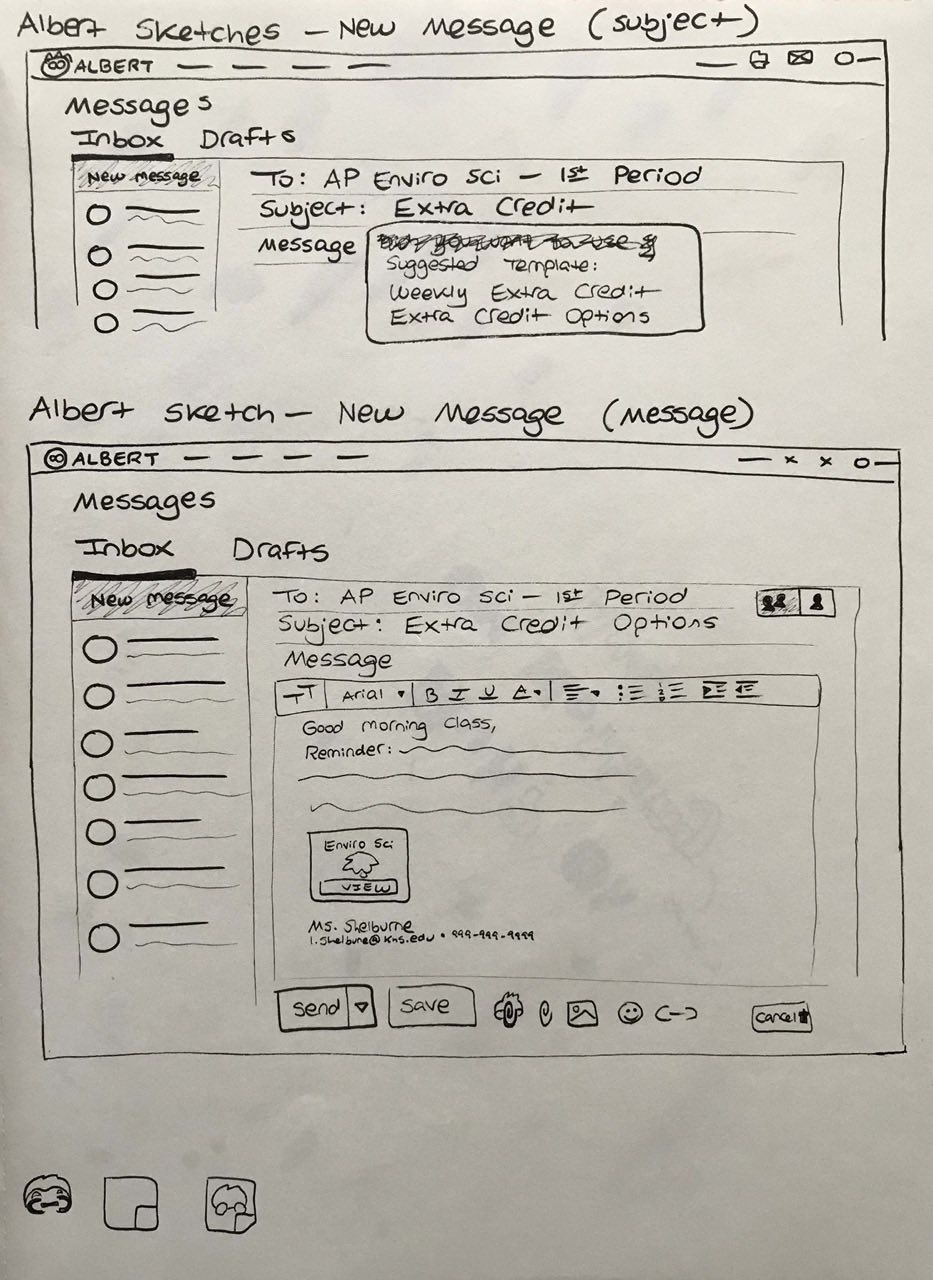
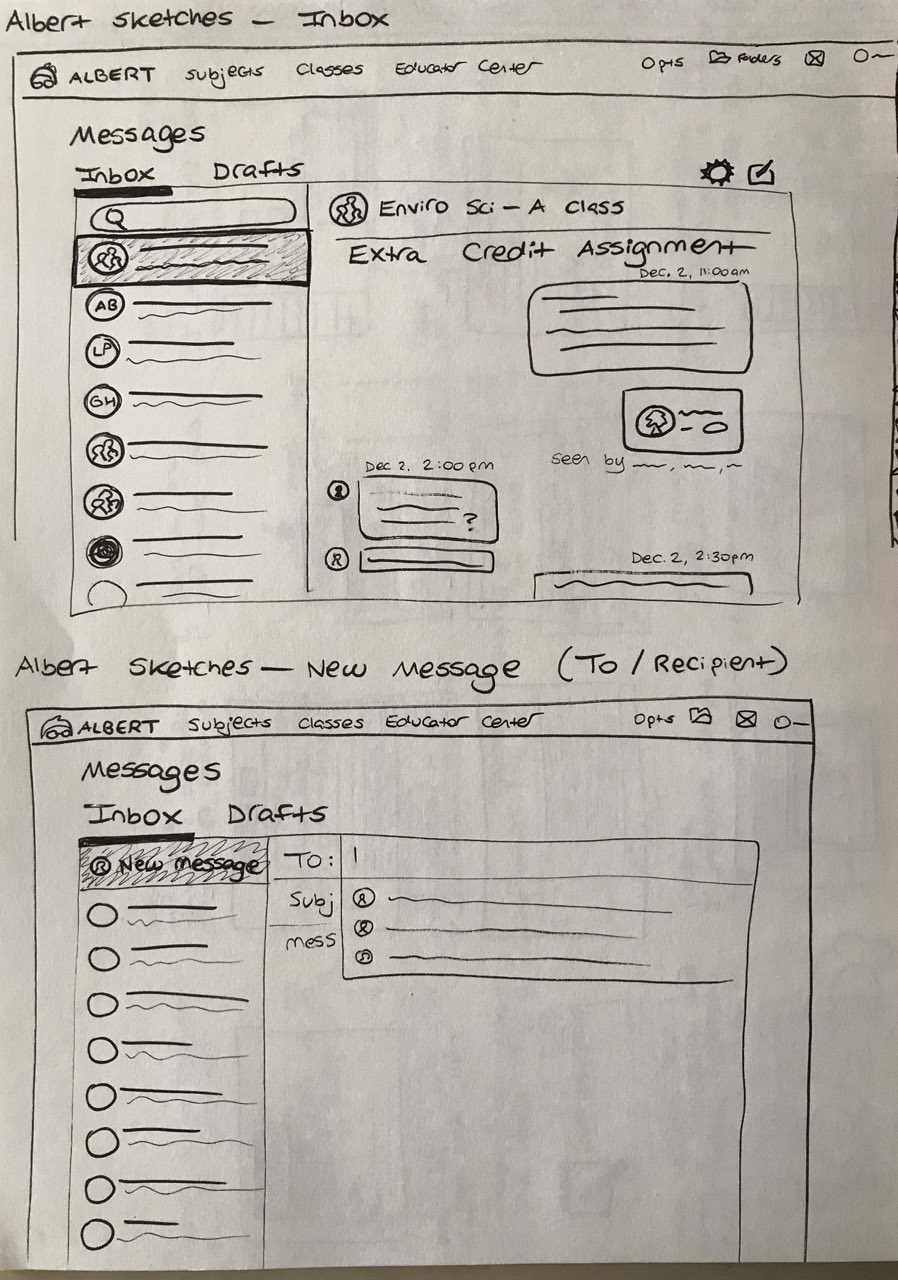
Sketches to explore the features, layout, and wireframes




Wireframes of the messaging feature
Solution
Through the edtech platform, teachers can send messages and announcements to their students:
- They can chat back and forth with individual students, groups, and classes like Facebook Messenger or Slack.
- They can also send out one-time or scheduled announcements about important updates and reminders
- They can see who has seen their messages
- They can attach the platform's materials (assignments, grades, etc.) so students can immediately reference the talking point

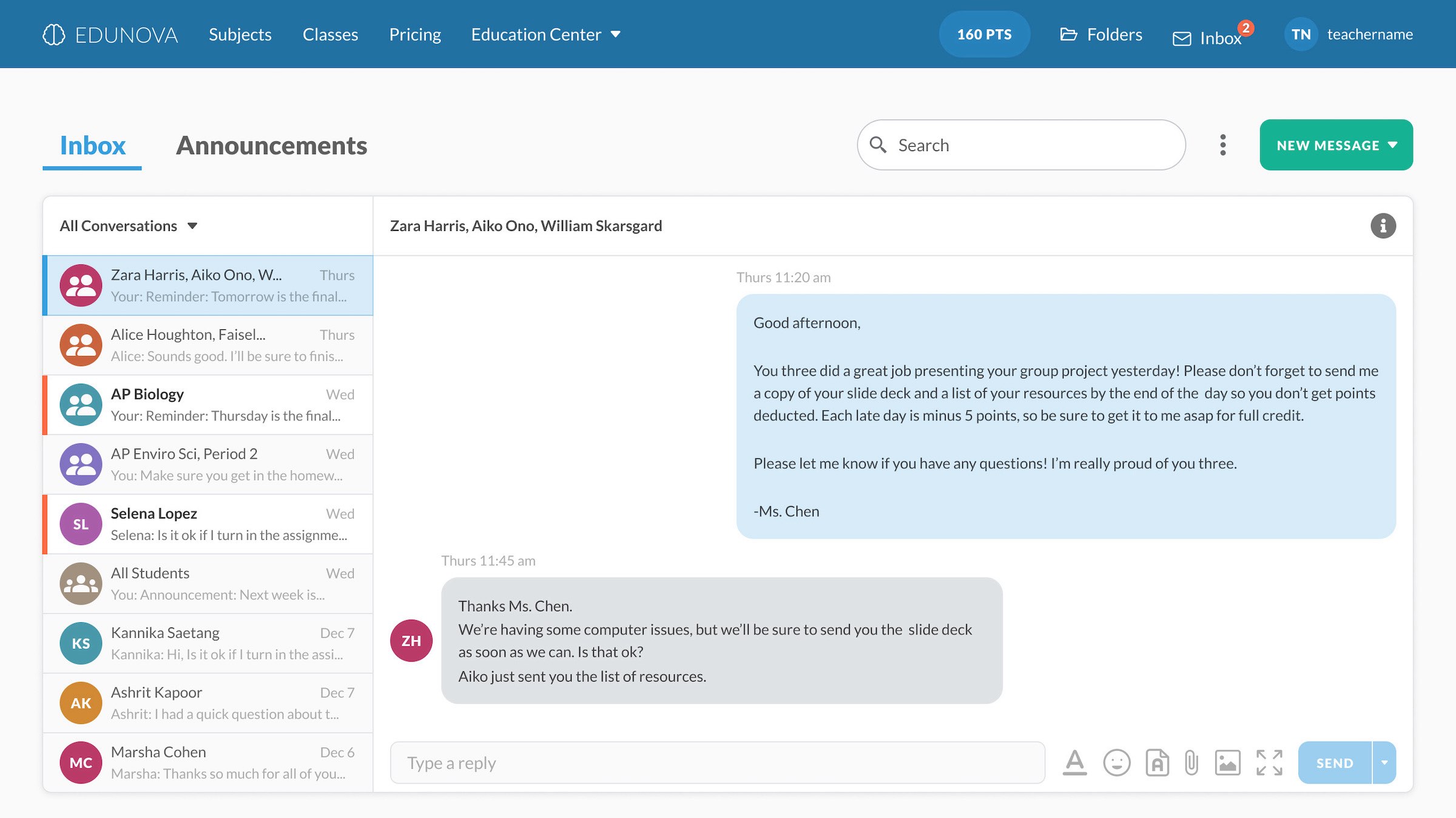
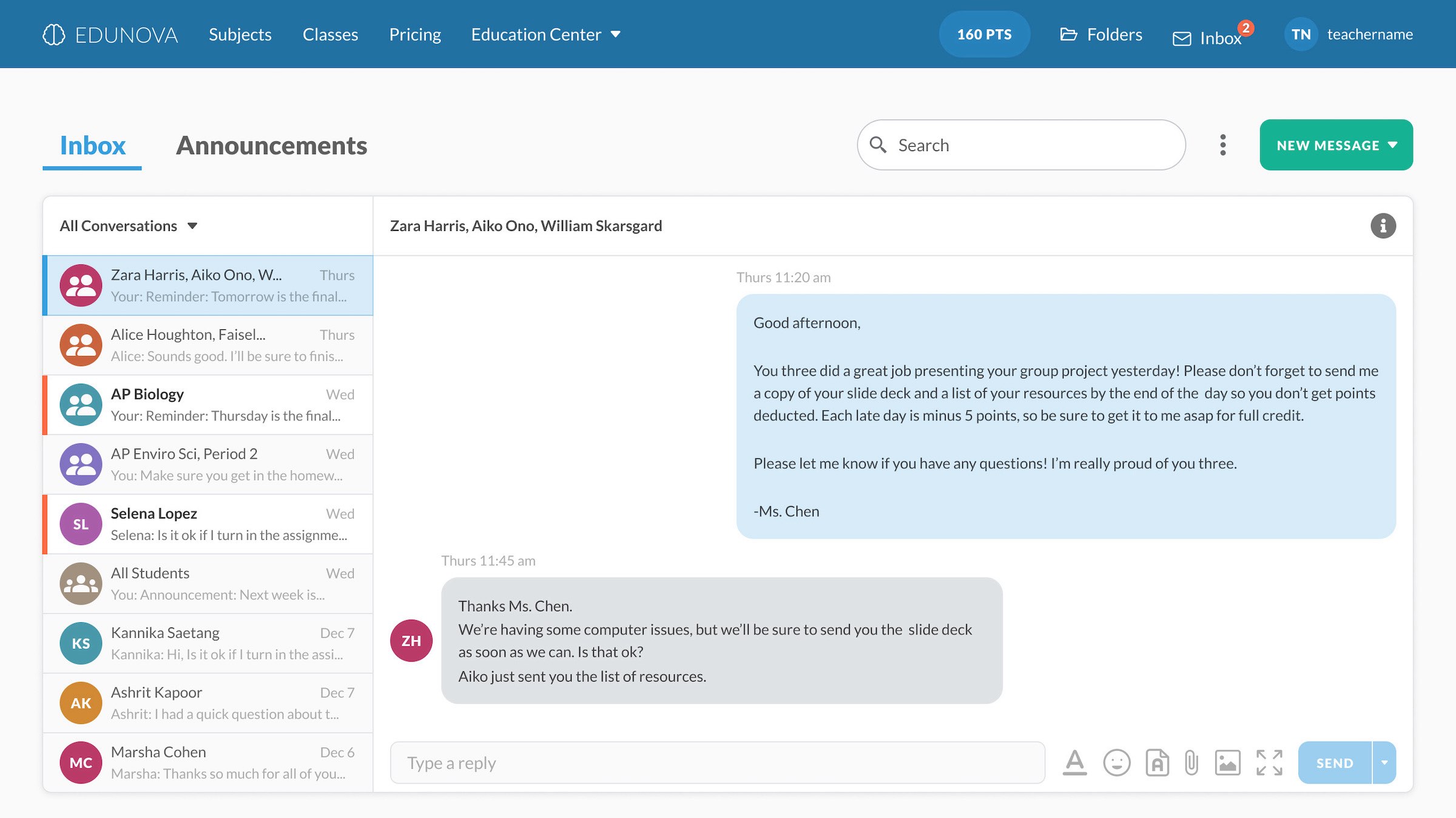
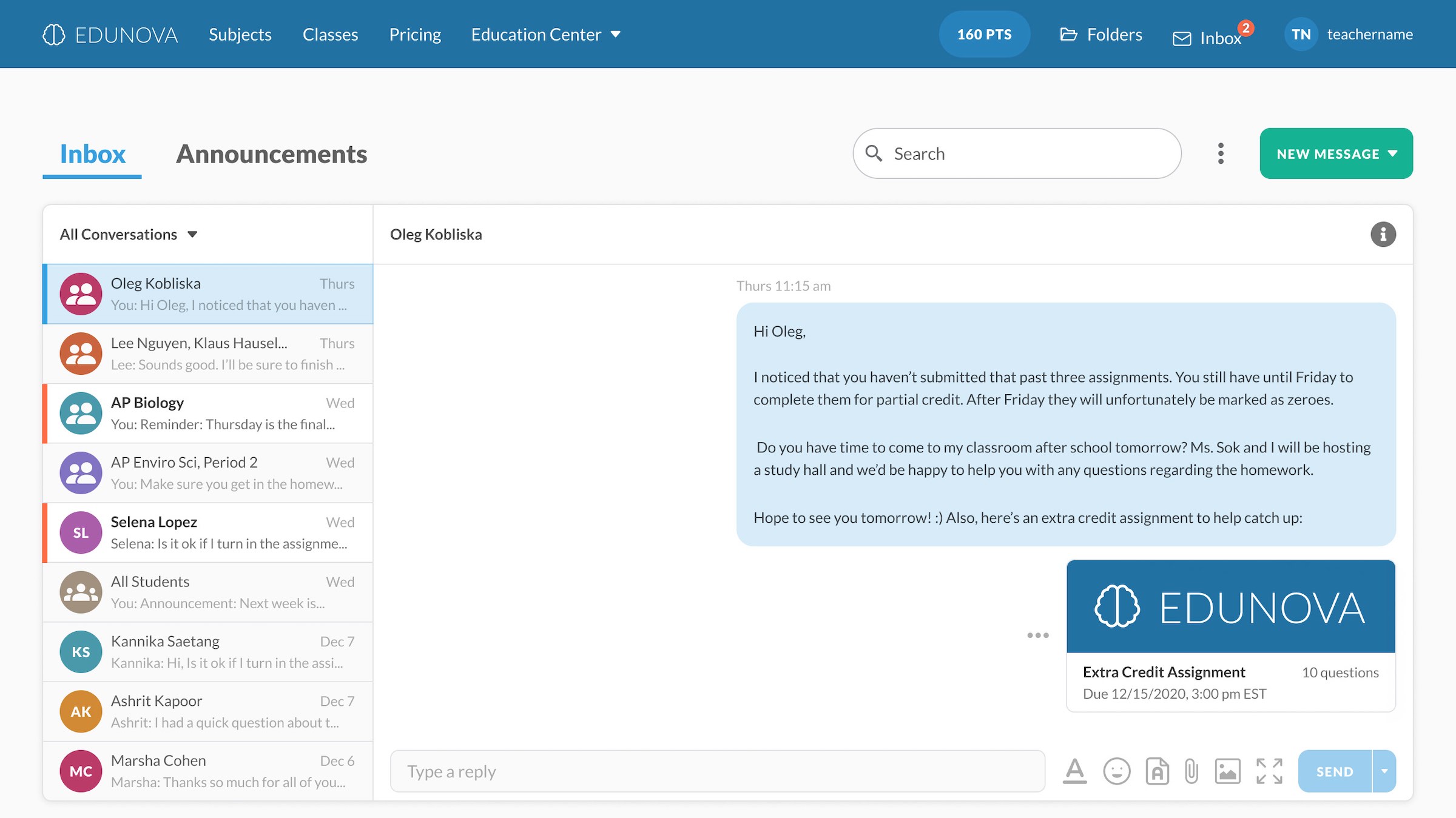
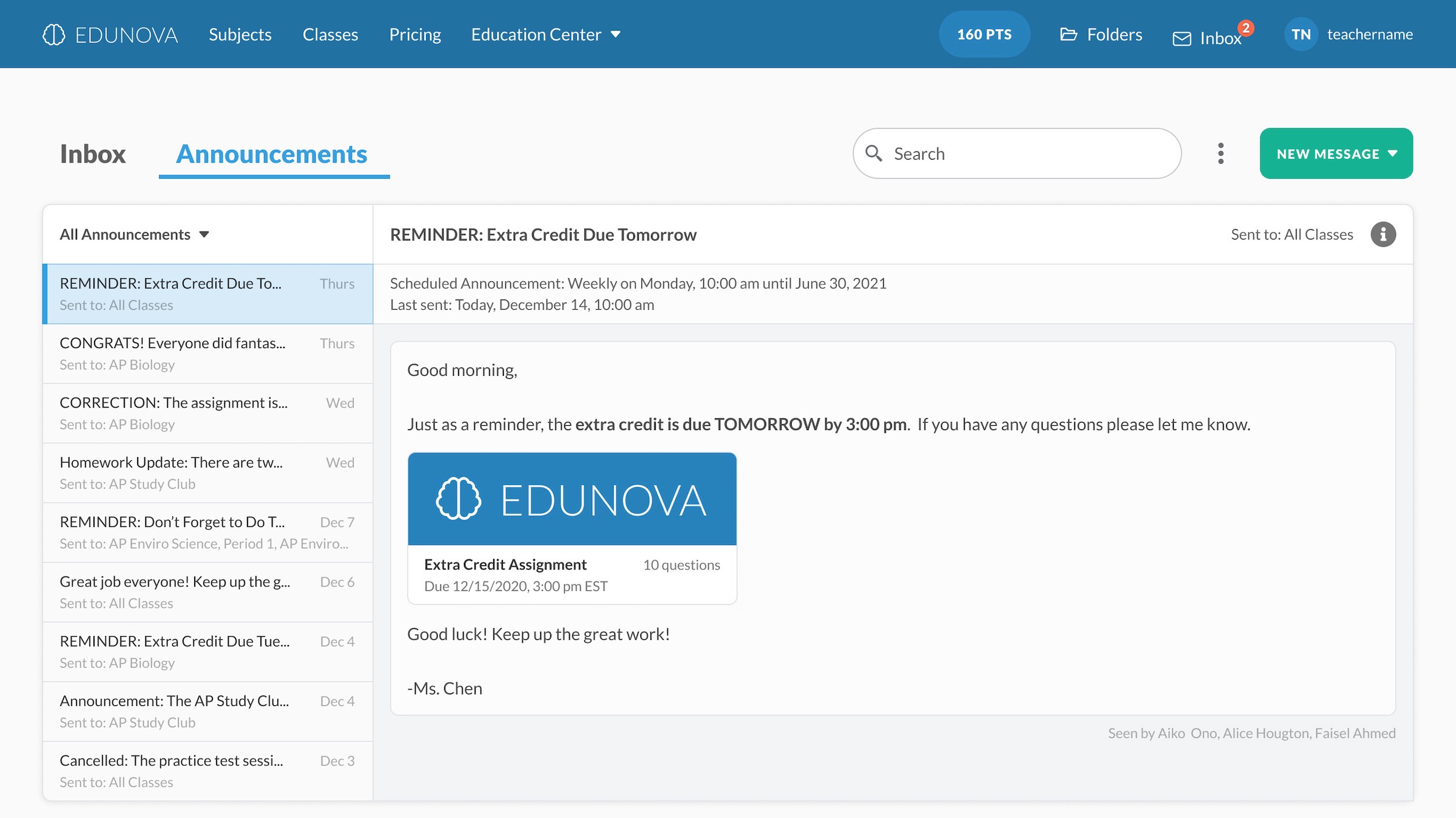
Teacher's Inbox: The teacher’s inbox will be divided into conversations (direct messages) and announcements to meet the different message settings and needs. The direct messages will appear similar to prominent social apps (like FB Messenger), where users can communicate back-and-forth, and will feel familiar to the users.

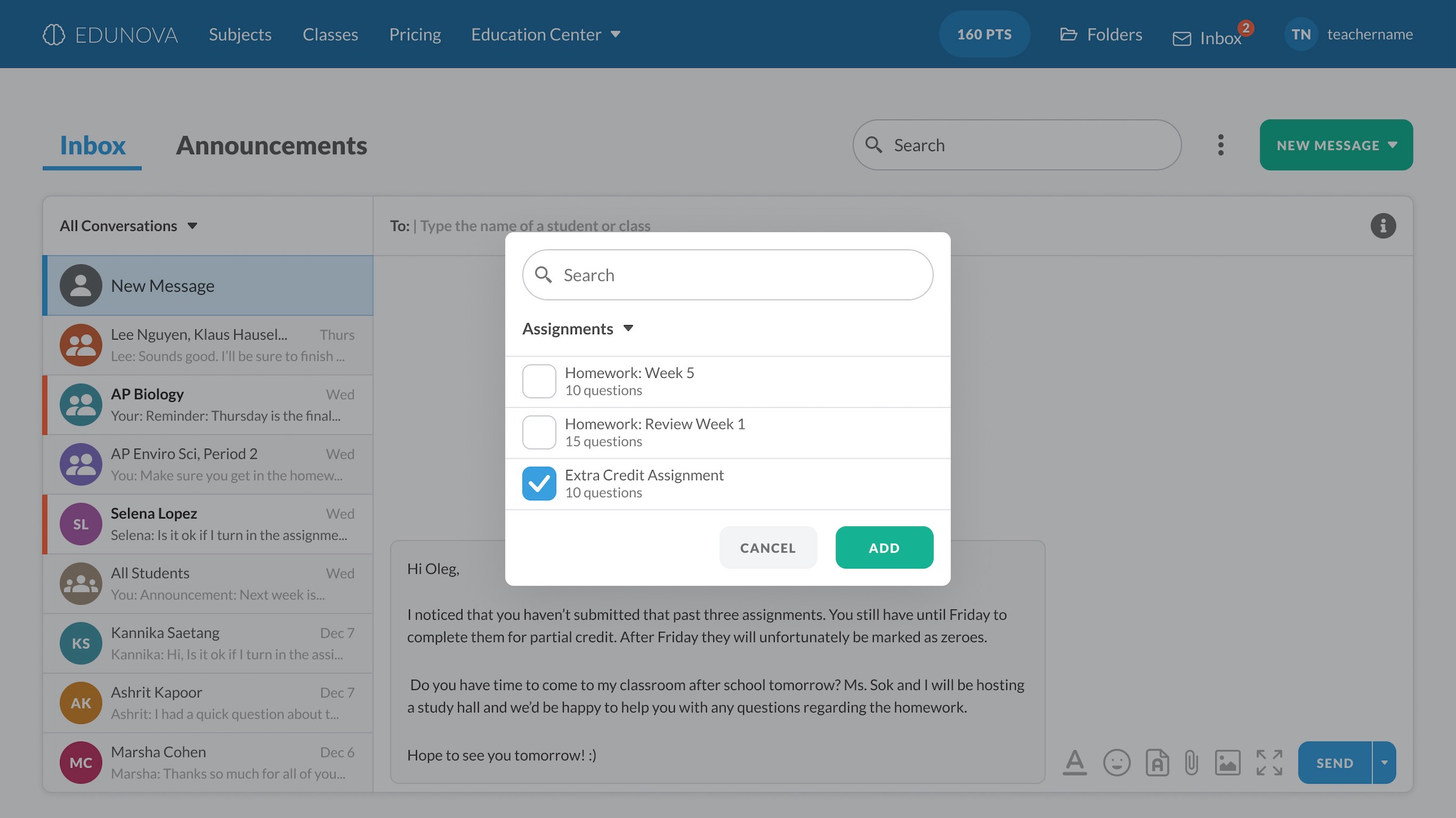
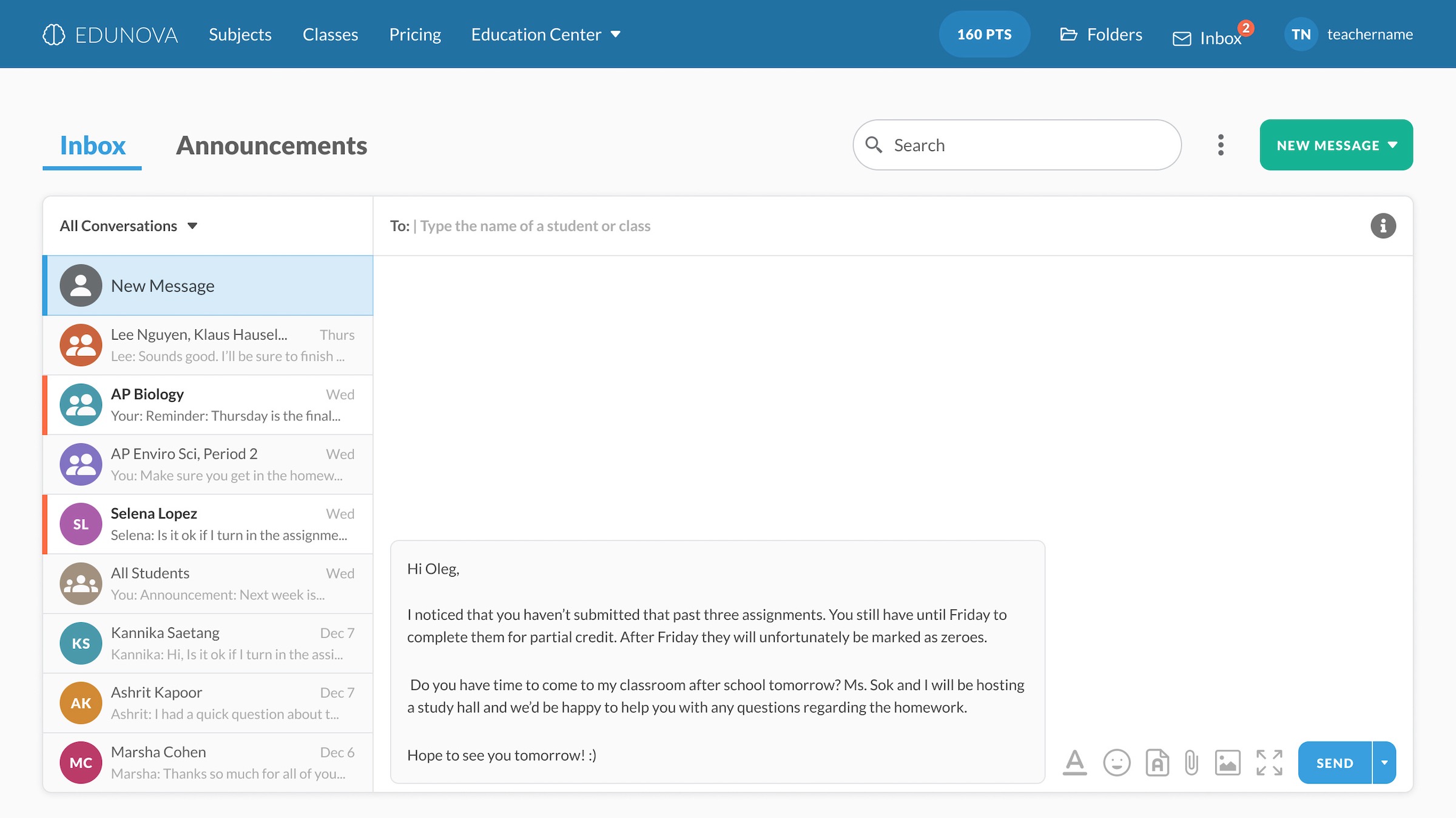
Send messages to students or classes: When a teacher wants to send a new message, they can add one student, a group of students, one class, or multiple classes in the “To” line. They don't have to painstakingly add each student to classes. They then proceed to type out a message and can make text edits, add emojis, add attachments, and expand the screen.


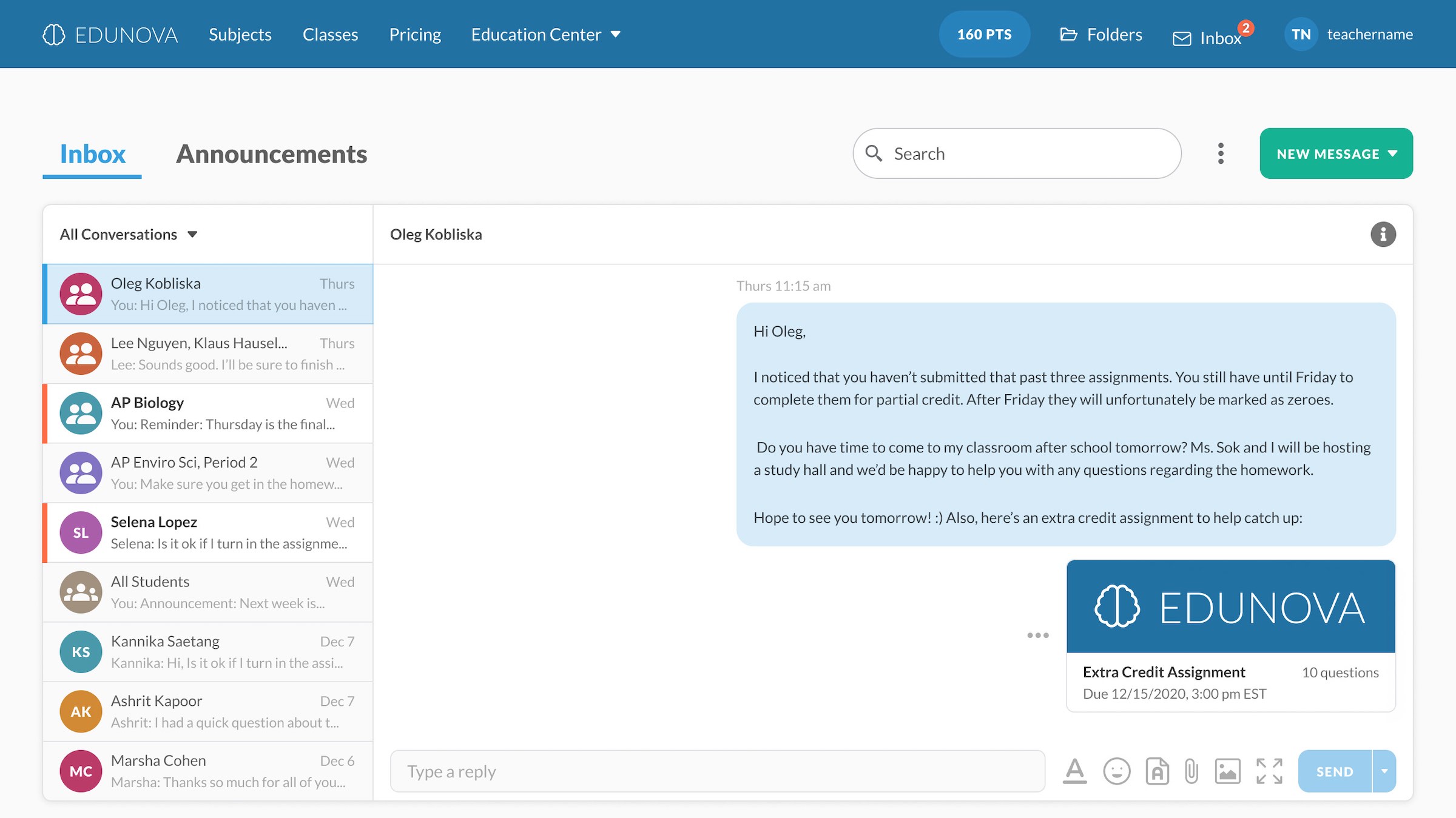
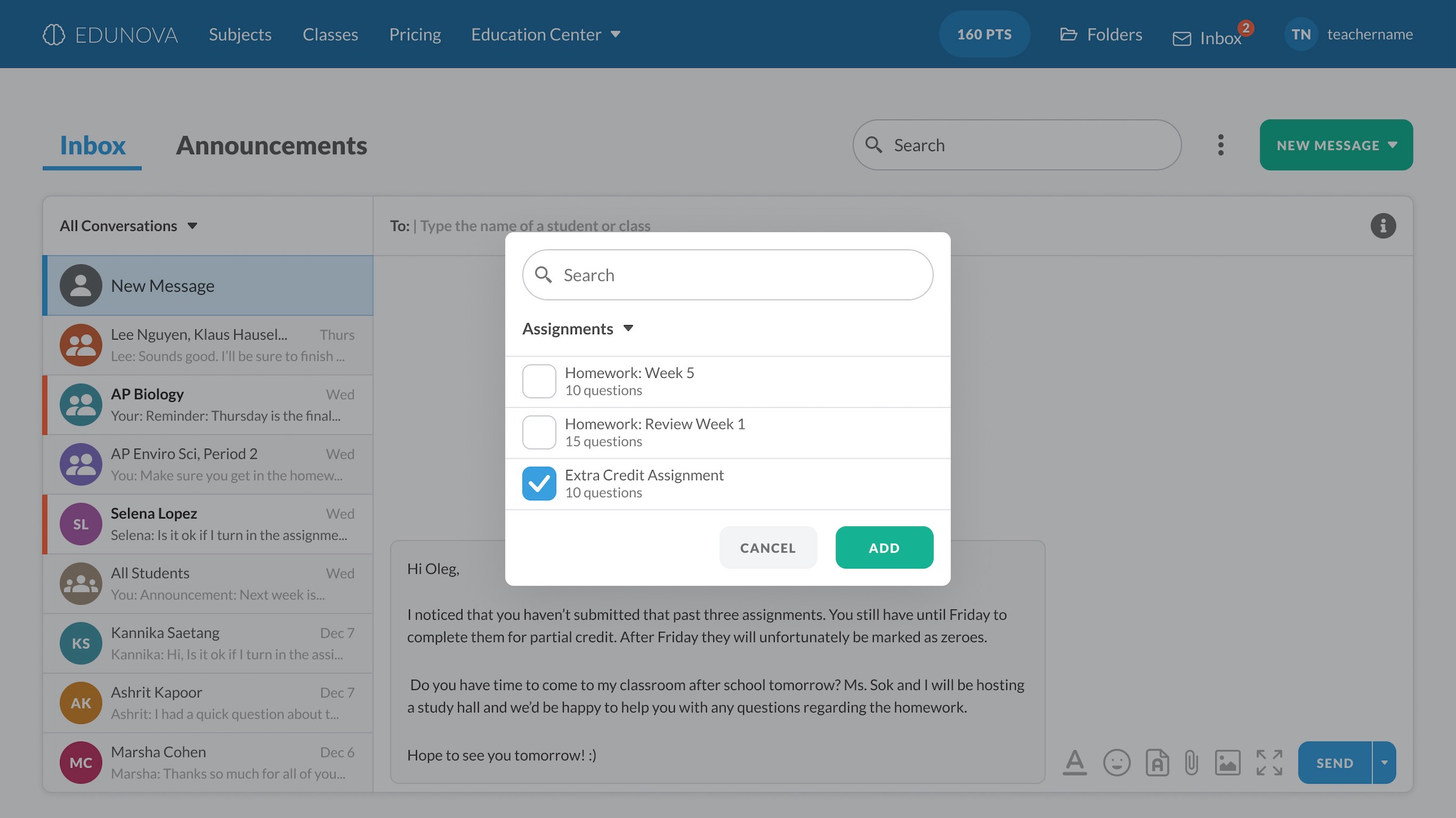
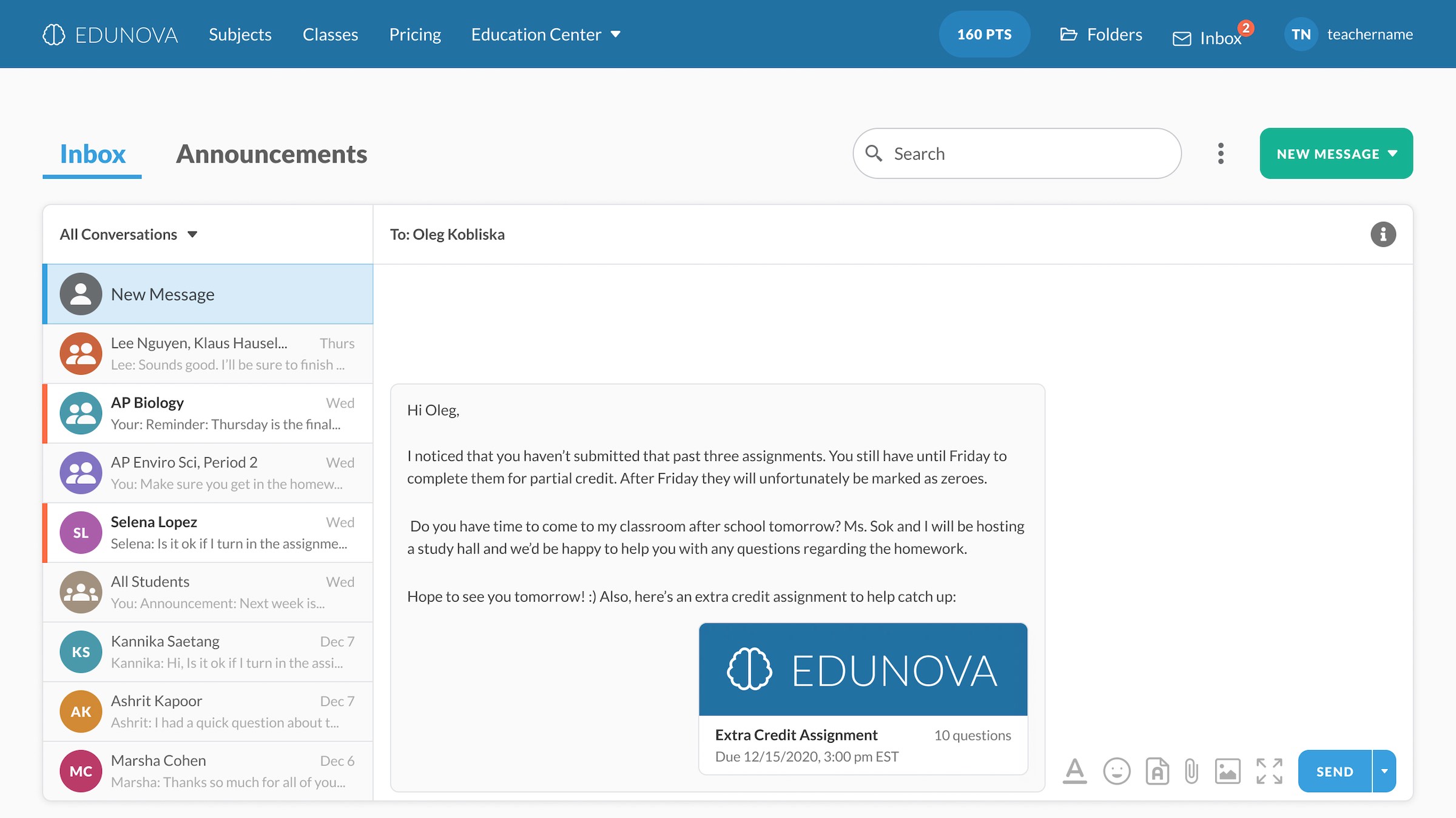
Attaching assignments: When they press the "Add attachment" icon, they will see a pop up with different attachment options. They can add an assignment, an assessment, or student insight (such as recent grades) to their message, making it easier to share homework and results. The attachment will appear directly after their message when they send it. Whoever is in the group message can respond directly to the conversation and can access the attachments.

Choosing recipients and scheduling messages: After typing out their message (and adding pictures or attachments), they can then send it out to the recipients. They can choose to immediately send it or schedule the send for later (such as sending out an assignment reminder after school hours or for the next day), allowing teachers to get work done ahead of time.

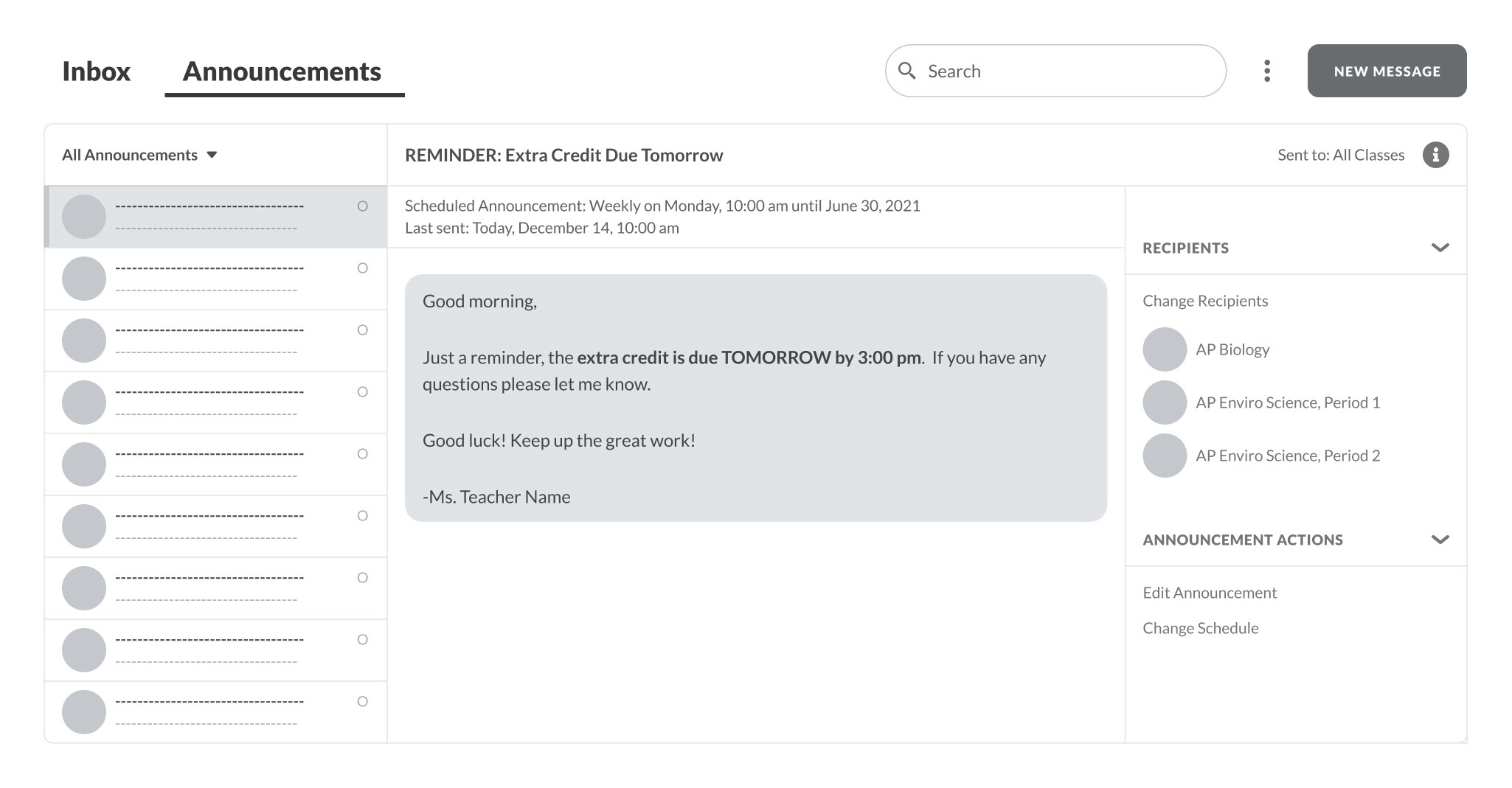
Announcements: Announcements, unlike DMs, have names which appear on the subject line. They can be scheduled regularly (such as weekly extra credit reminders) to make it easier to send recurring announcements. Students can’t respond directly to these, but the teacher can see who has viewed the announcement.

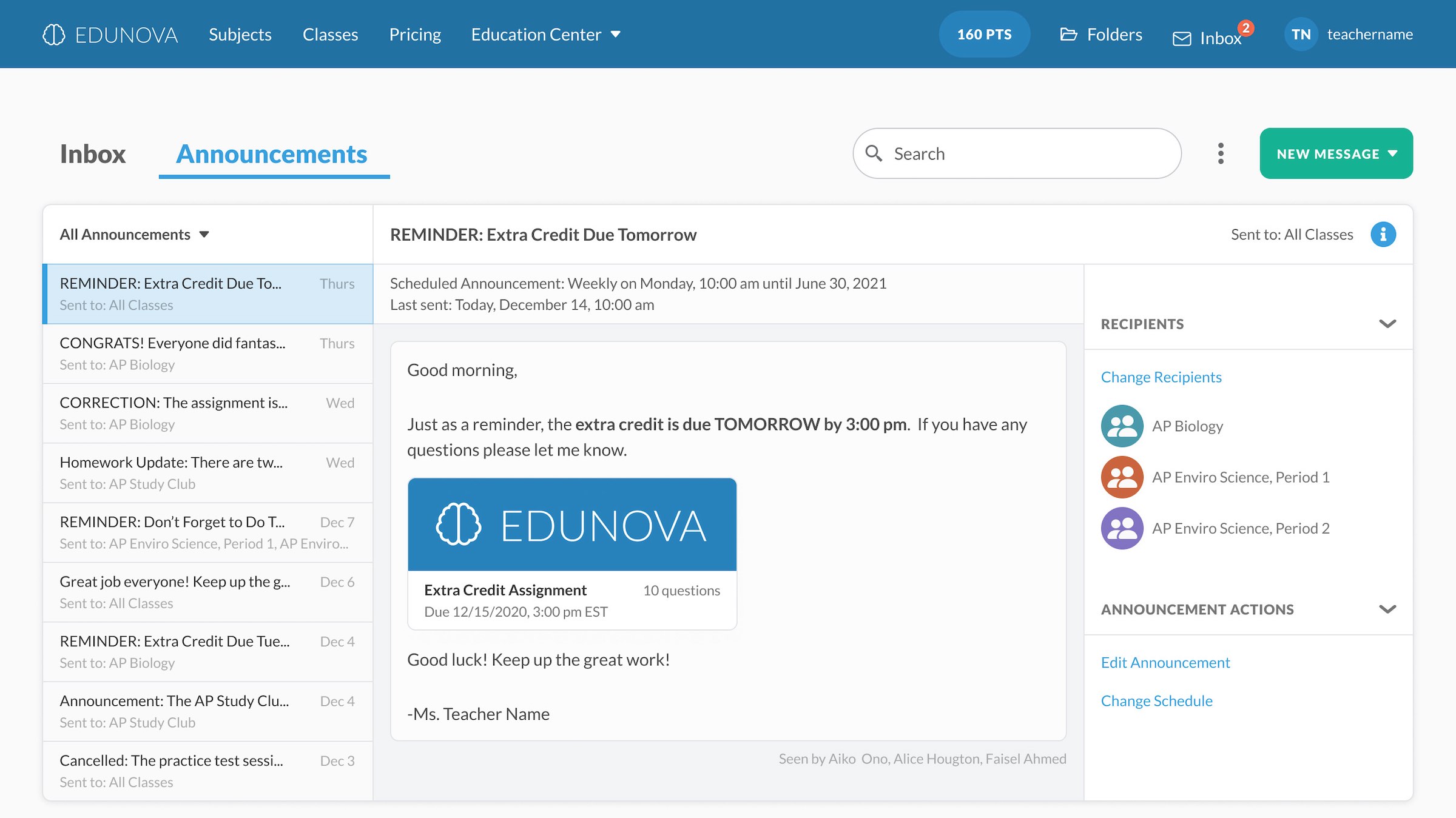
Announcements' information: Announcements and conversations have additional options. When the Info icon is pressed, these options come out on a side panel. The user can see who the message was sent to and can make adjustments or edits.
Next Steps
Since this was a design challenge completed in a short timeframe, some additional steps could be taken to improve the deliverables and validate the solution:
- Establish KPIs and metrics to evaluate the messaging features
- User testing and iterations
- Explore a cross-platform messaging system (where a message can be sent outside of the platform to a student’s phone or email)
- Further build out the mobile variant
Other Design Projects

Albert.ioUX/UI Design

Albert Academy CoursesVisual Design

Dribbble UI WorkUI & Visual Design

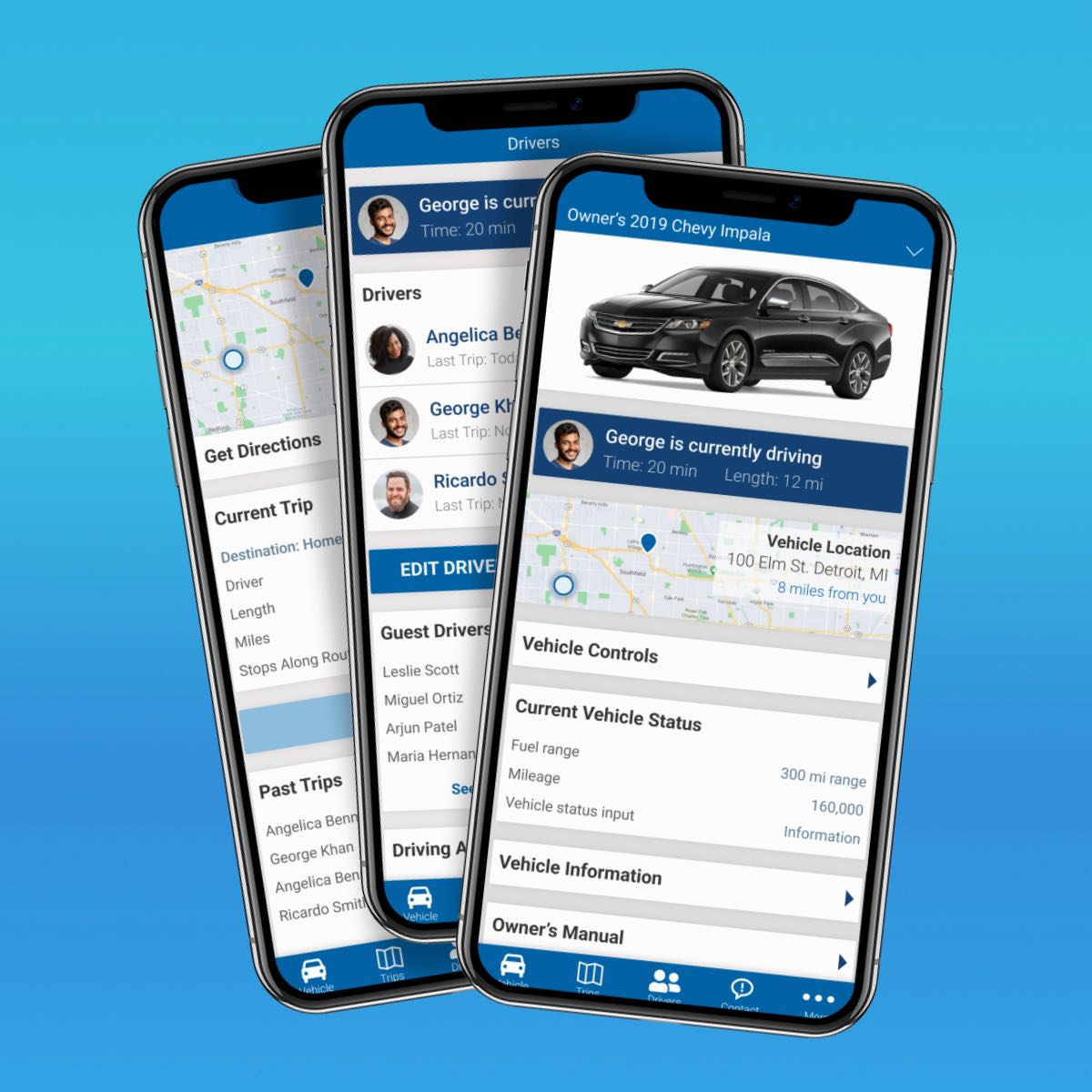
Automotive Design ChallengeUX/UI Design Case Study

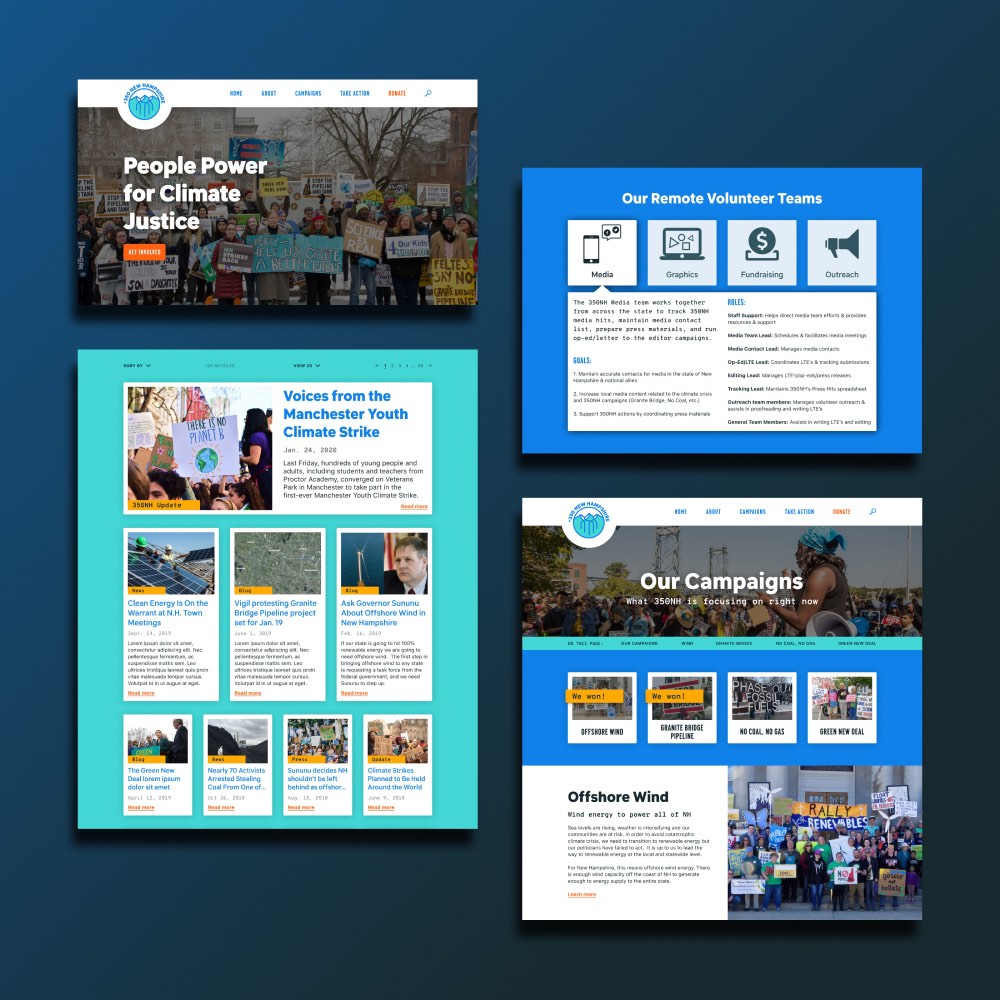
350NHUX/UI Design Case Study

Personal ArtworkArtwork

Amazon Raise-Up BuildathonUX/UI Design Case Study

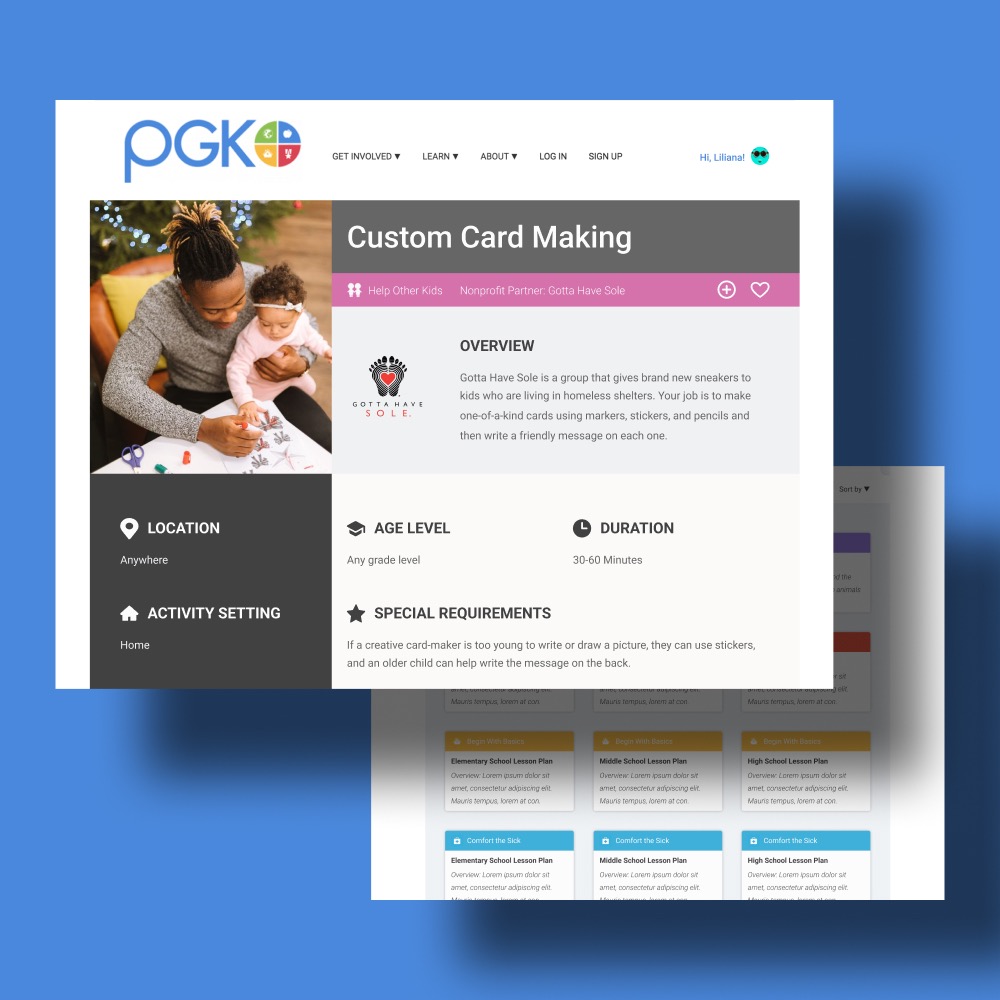
Project Giving KidsUX/UI Design Case Study

DeveloperWeek 2020 HackathonUX/UI Design Case Study

The Cumin ClubUX/UI Design Case Study

Constellation BrandsBranding & UI Design Case Study