
Amazon Raise-Up Buildathon
Hackathon Sponsor: Amazon
Services: UX Design, UI Design, Interaction Design, Branding
Deliverables: Ideation, user flows, storyboards, wireframes, mockups, prototypes
Team: One UX/UI designer; one software engineer
Submission Date: July 22, 2020
SUMMARY
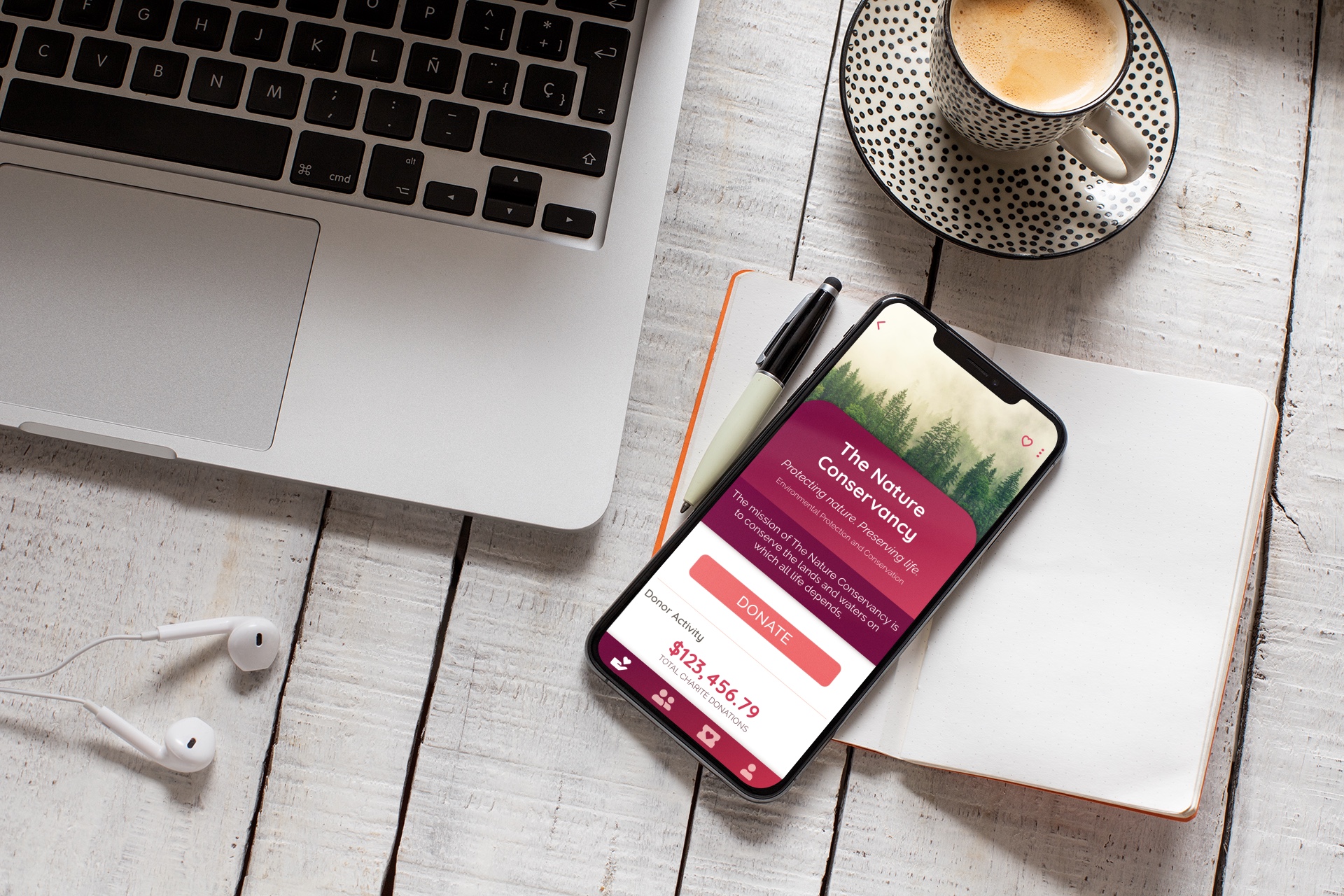
I participated in the Amazon Raise-Up Buildathon. The goal of this Amazon-sponsored hackathon was to create a solution using AWS that supports nonprofits. My teammate and I chose the Nonprofit Fundraising Goal challenge, which required solutions that help nonprofits to reach donors and produce donations. We created a mobile app that solves the challenge of fundraising by helping users to learn about nonprofits and make a one-time or monthly donation.




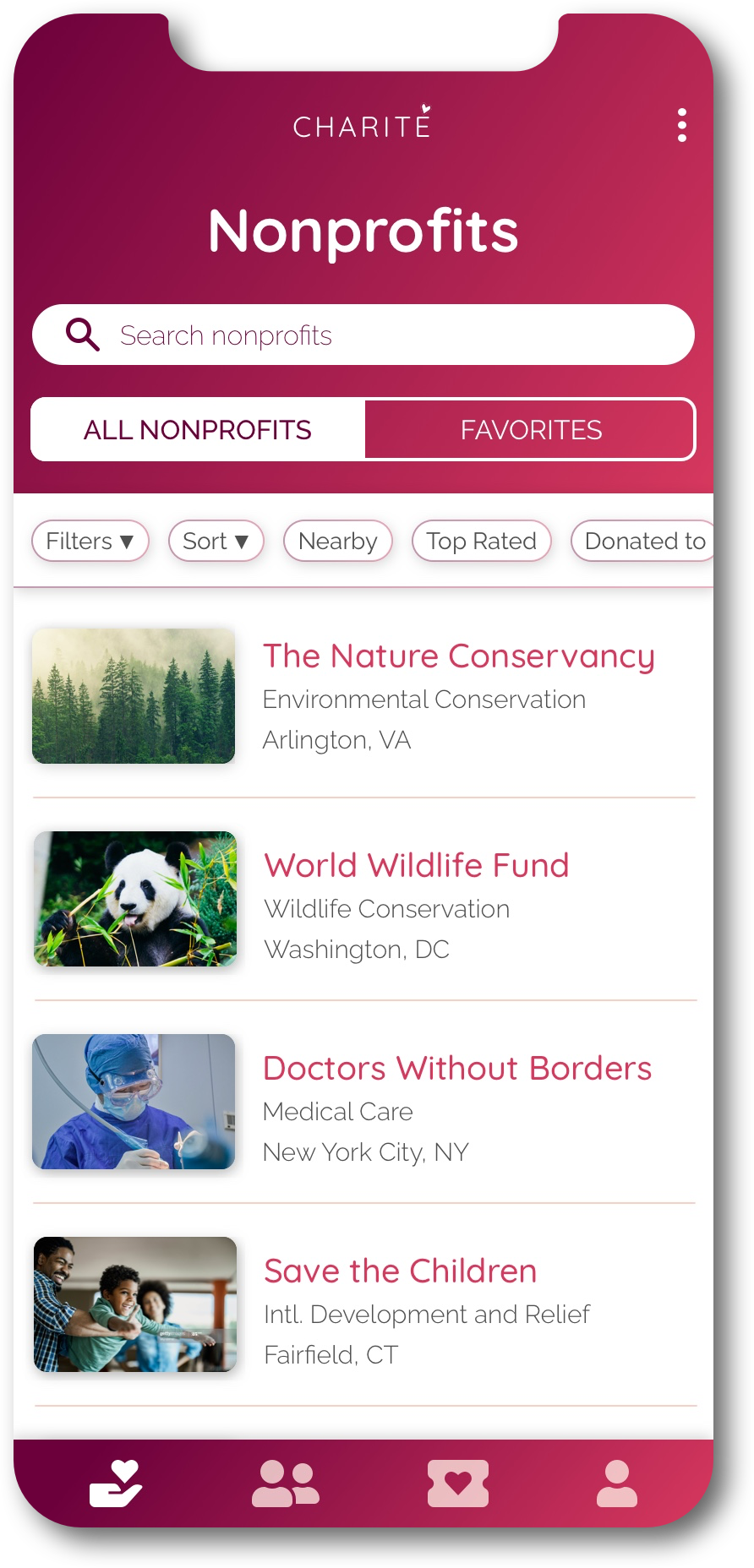
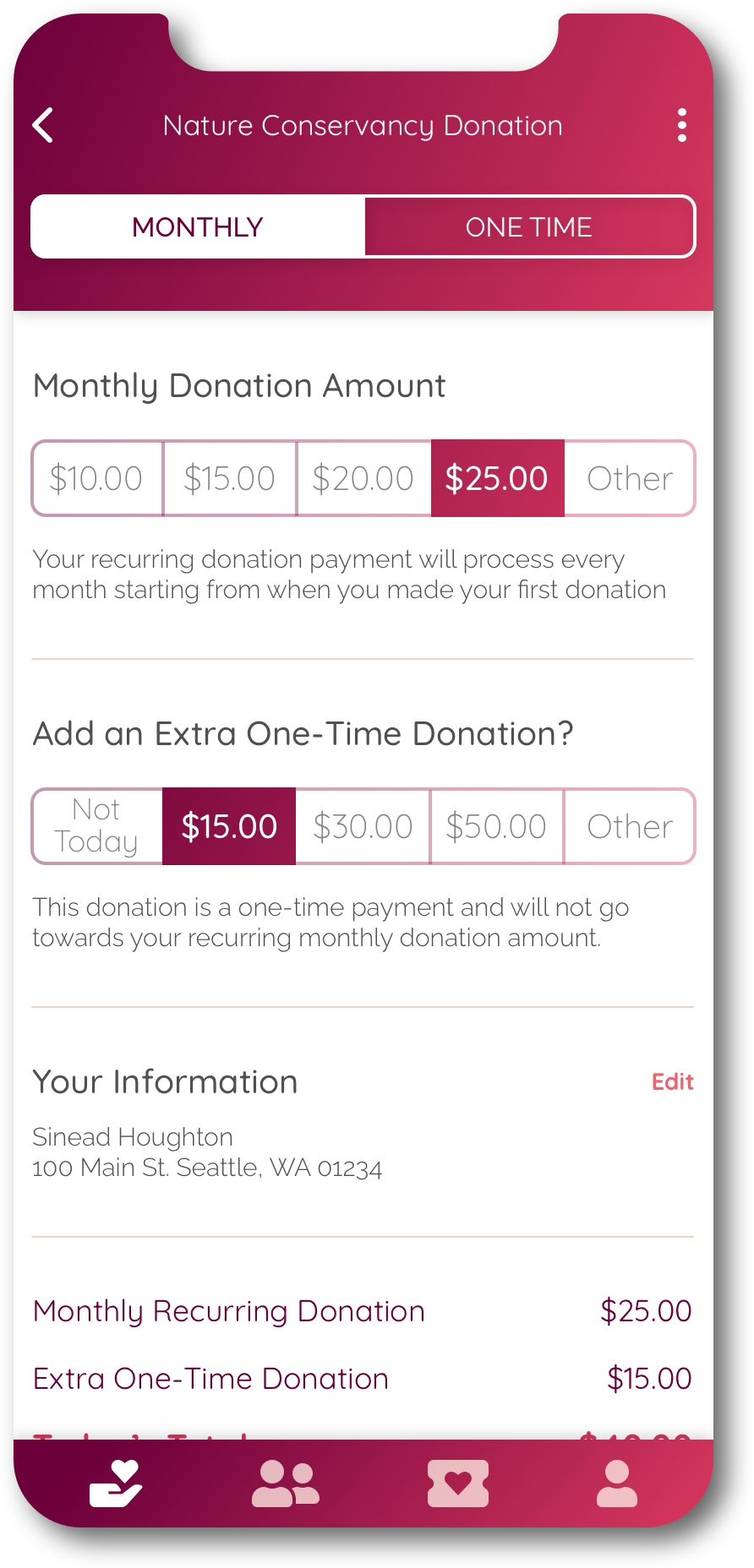
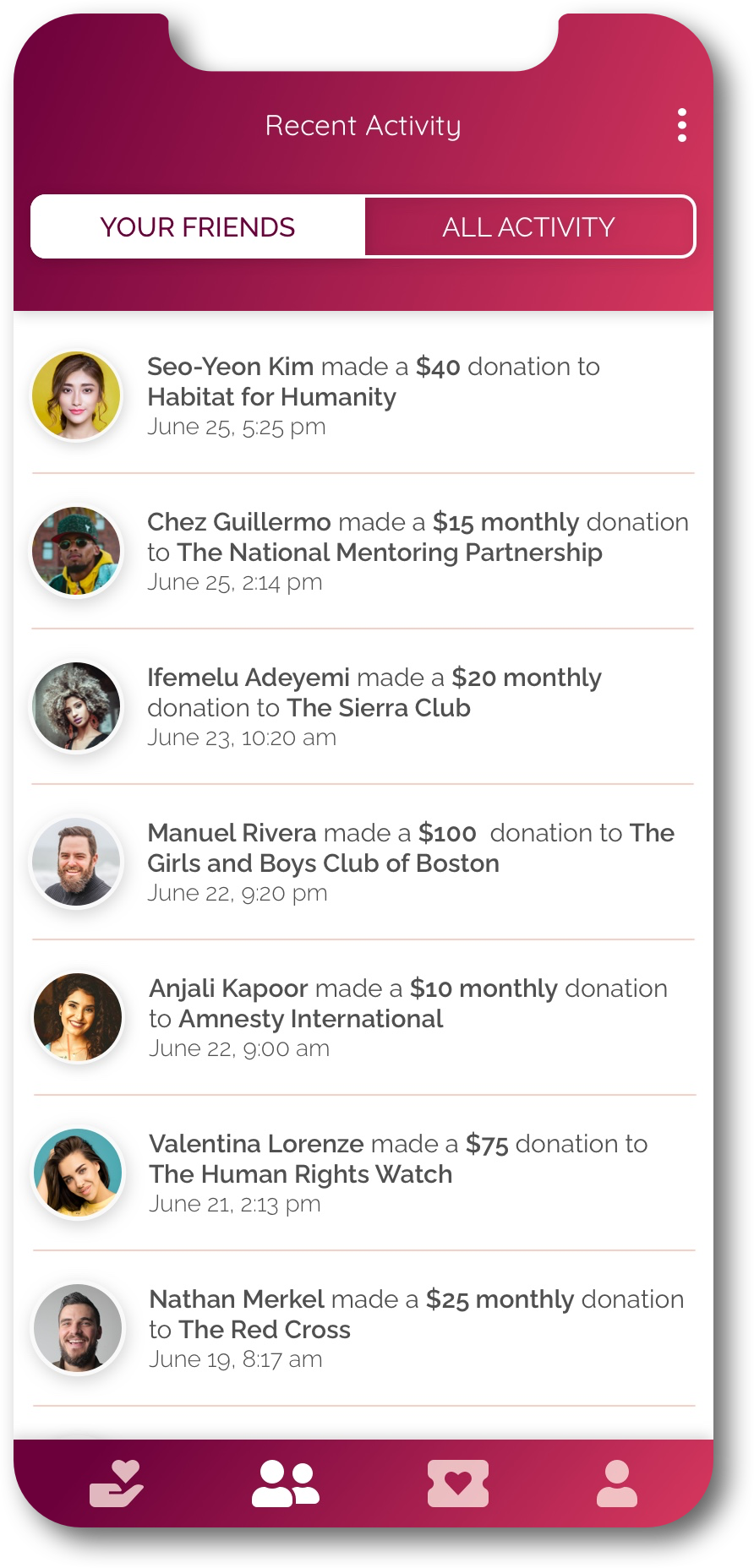
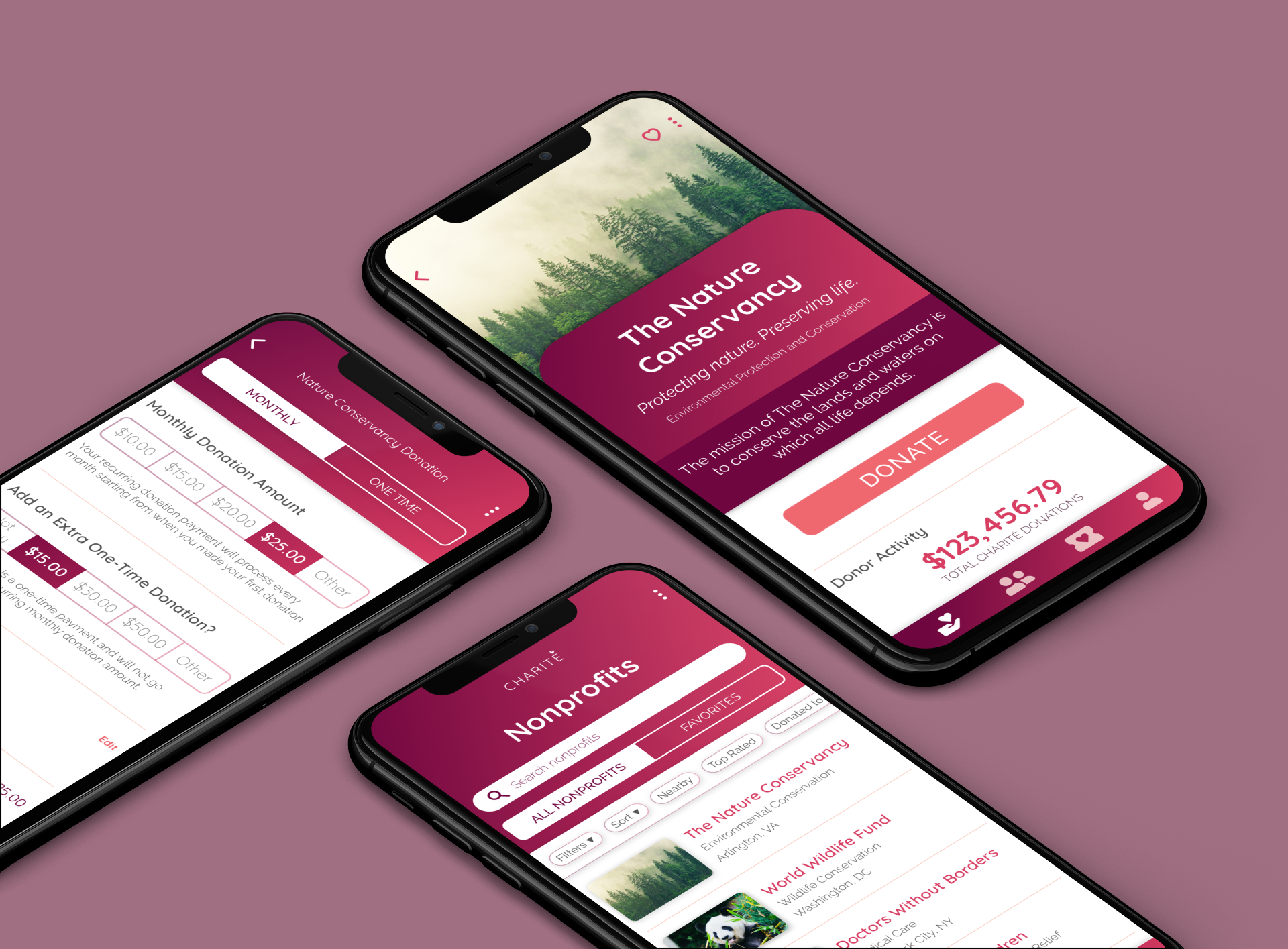
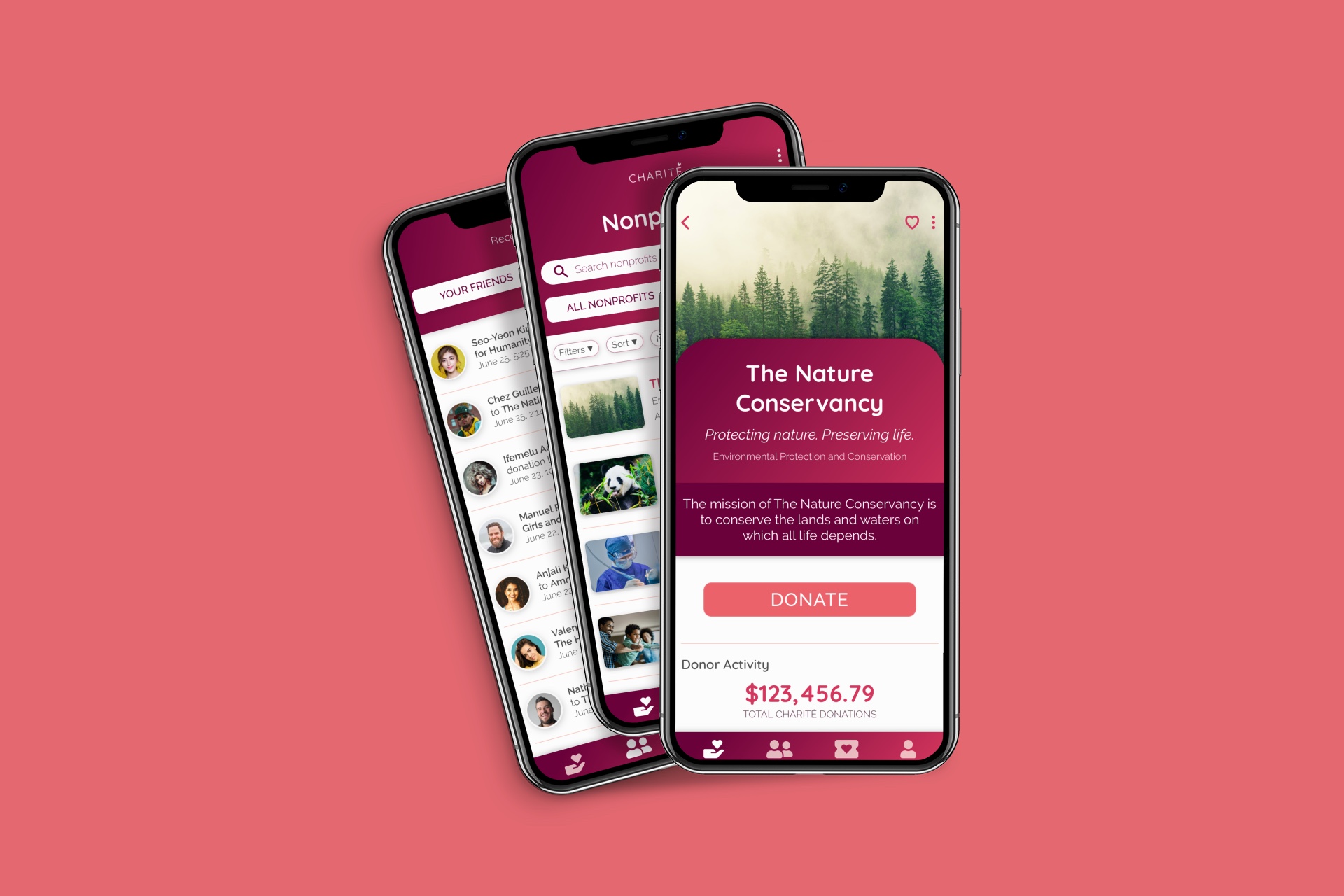
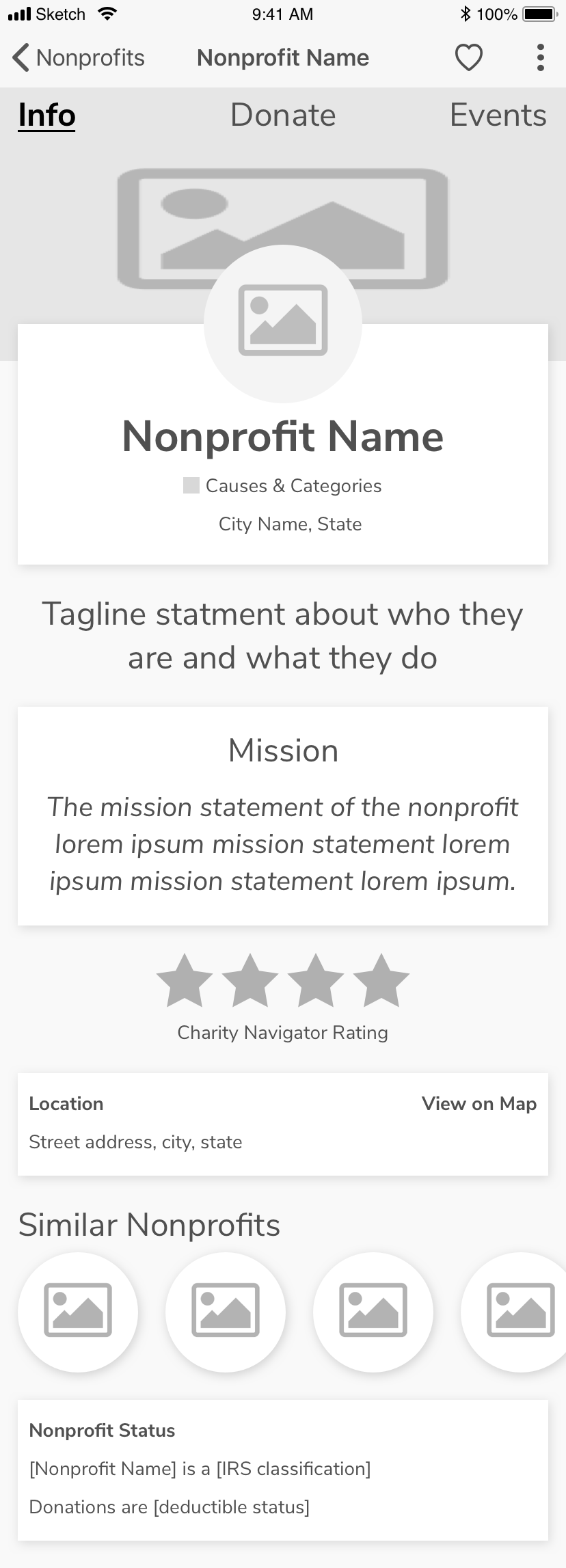
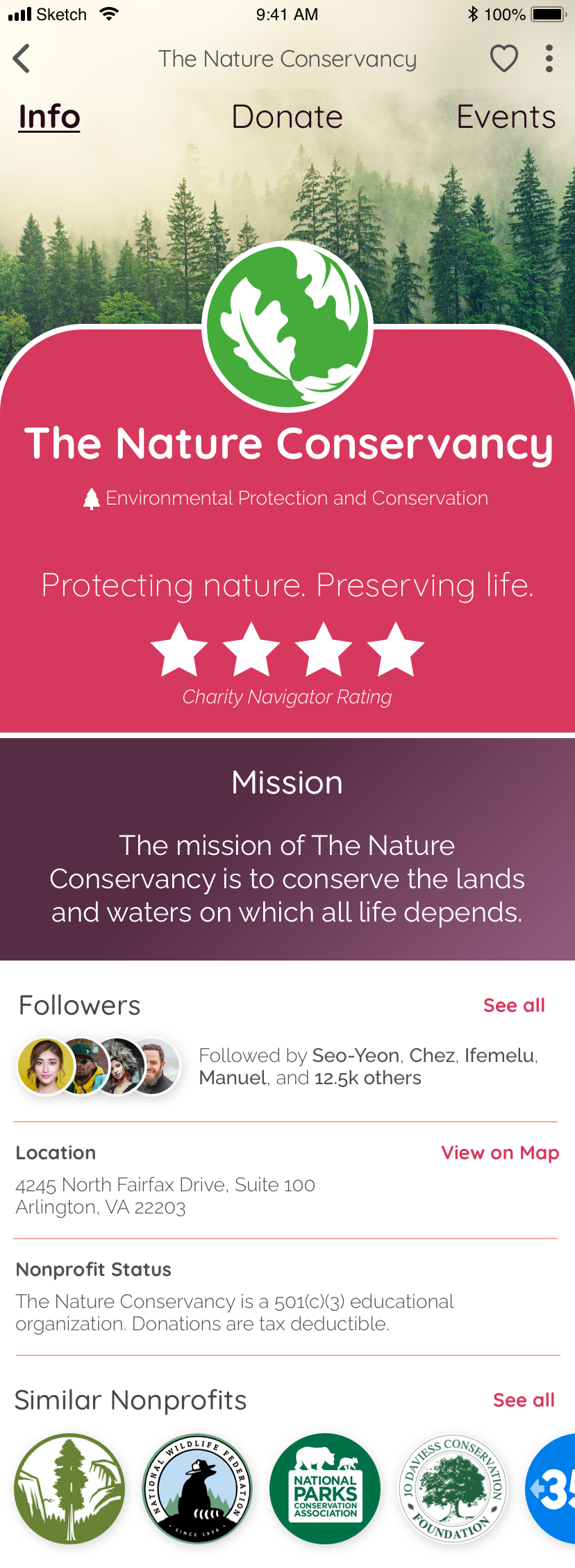
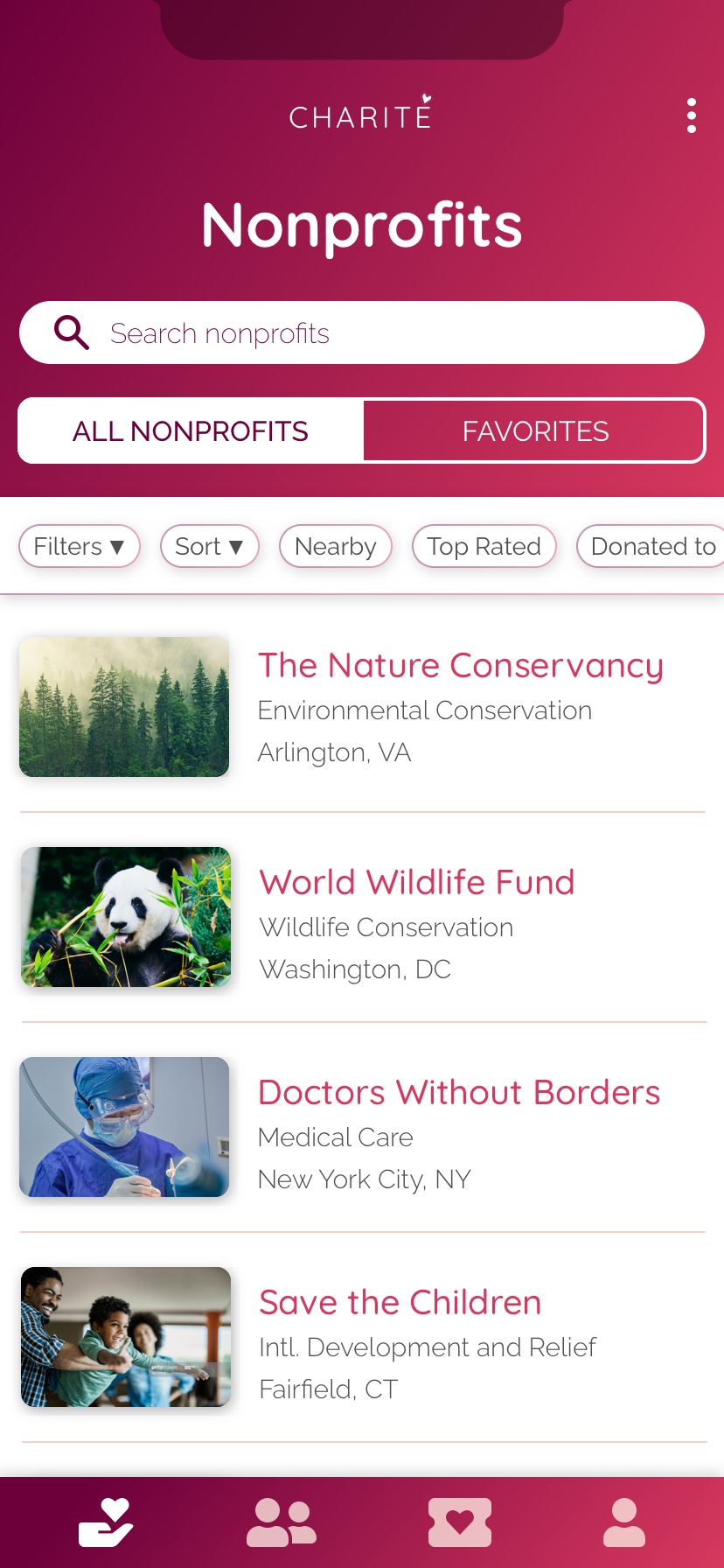
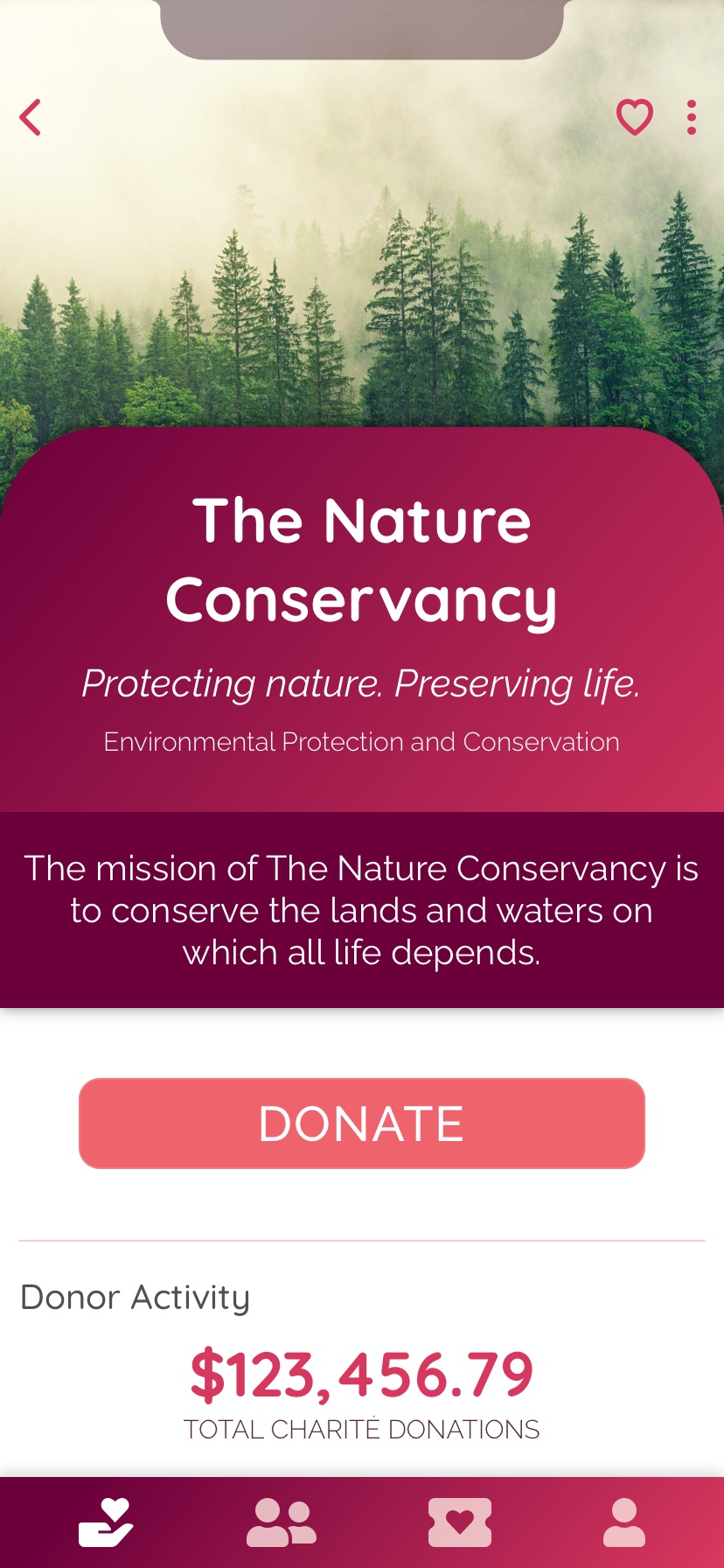
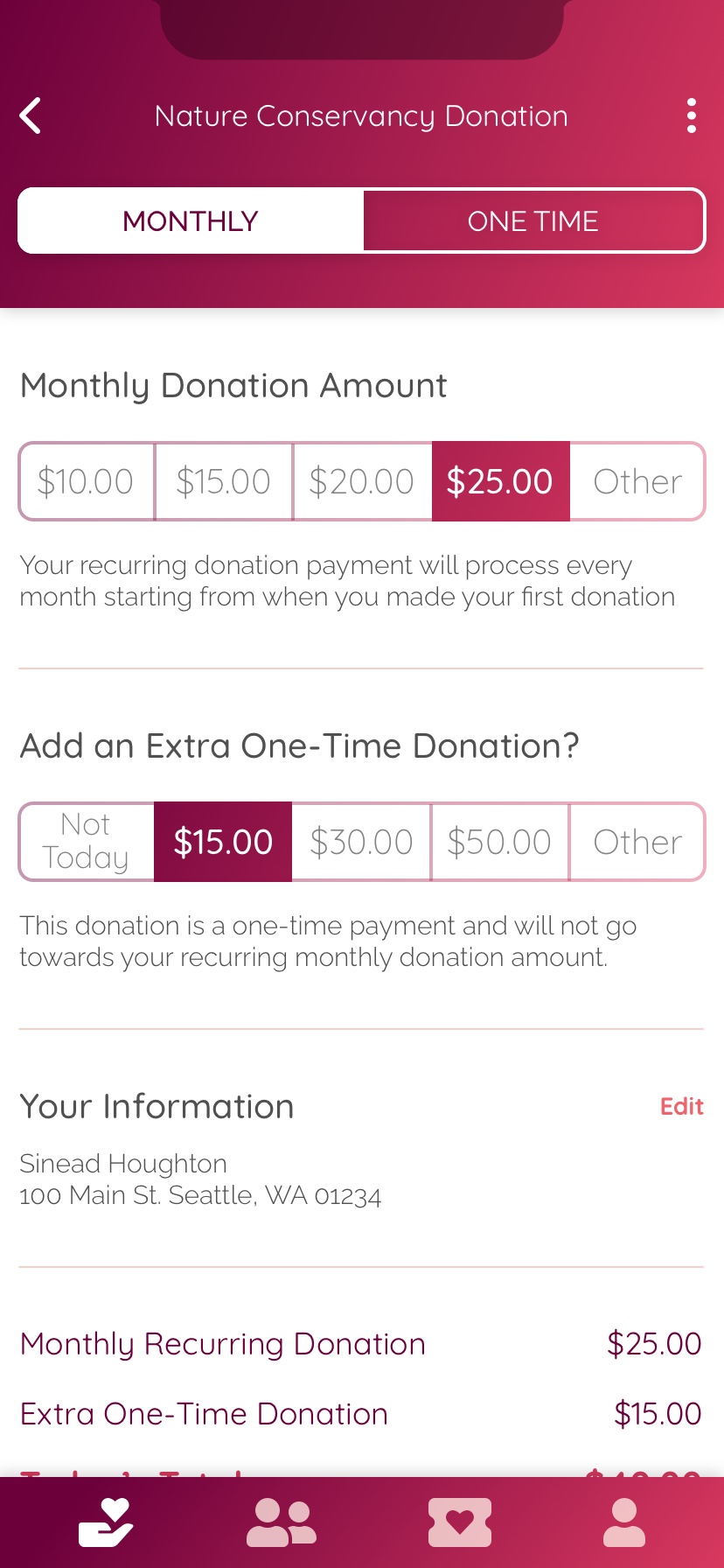
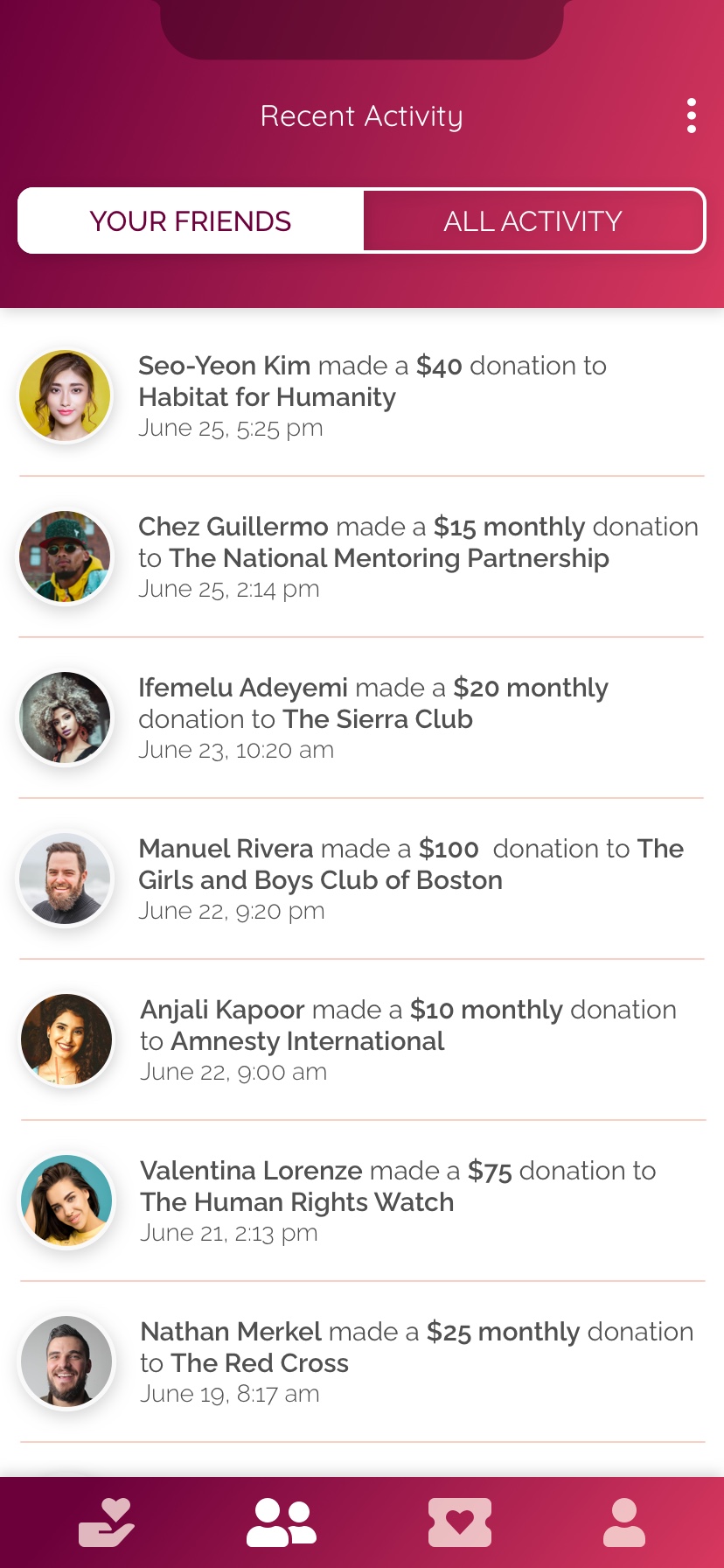
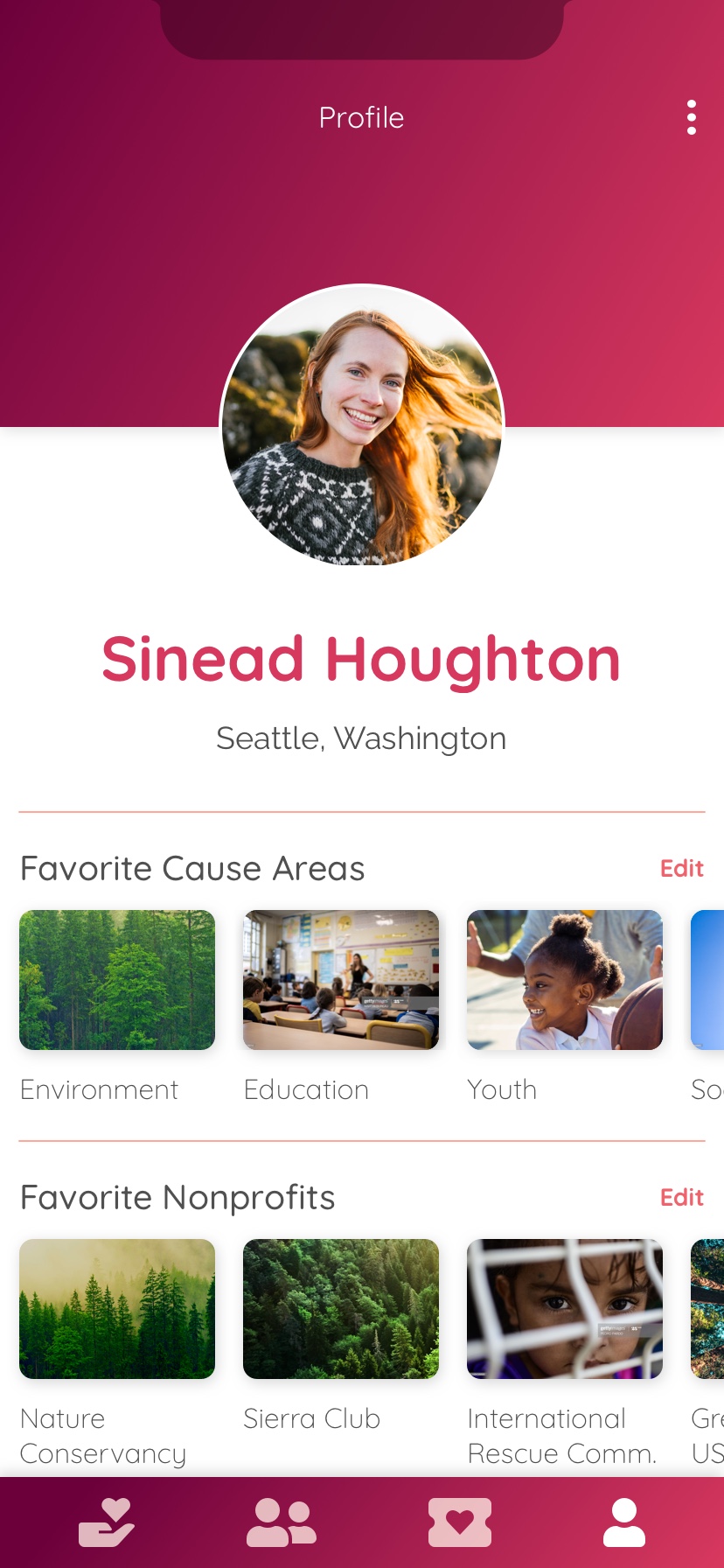
Some of the final high fidelity mockups
Background
After participating in my first hackathon earlier in the year (the DeveloperWeek 2020 Hackathon), I was hooked! Hackathons are a great way to collaborate with talented people, further develop design and coding skills, and have fun. As a designer who does pro bono UX/UI design projects with nonprofits and did a year of volunteer service with AmeriCorps, I was drawn to the Amazon Raise-Up Buildathon because I loved the mission-driven aspect of it. I was excited to work on a project that could support nonprofits through digital solutions that incorporate AWS.

The Challenge
As posted on the Devpost website, the purpose of the hackathon was as follows:
“Due to today’s evolving challenges, nonprofits and cultural institutions need our help to stay viable to serve our local and global communities. Amazon’s Raise-up Buildathon presented by AWS is a way for developers, technology enthusiasts, and advocates to band together and help these important institutions deliver mission impact and drive the critical donations needed to operate and grow.”
In regards to this purpose, all hackathon solutions needed to integrate at least one AWS service and meet the criteria of one of the three available categories. We chose the Nonprofit Fundraising Goal challenge, which required solutions that would help nonprofits to reach donors and produce donations.

Problem
Fundraising requires nonprofits to invest time and resources, and it can be difficult for organizations to reach new and existing donors. As a result, it can be challenging to establish consistent donation flows. Since nonprofits rely on donations and grants to be able to provide their services, a lack of donations in turn could affect the quality of their programming and the extension of their outreach. Another fundraising problem is a lack of nonprofit awareness. Potential donors don’t know much about the nonprofits in their community and are unaware that they can support organizations beyond a large one-time donation.
Goal
Based on the hackathon requirements and the problem we sought to alleviate, our goal was to build a product that helps nonprofits increase their donor base and increase donations. To do so, we wanted to create a solution that helps connect donors to nonprofits and expedite the donation process.

Only Hackathon teams that lolz together are the most successful
The User
There are two main users of the app: the donor and the nonprofit employee. For our solution, we focused on the donor’s experience with the app and their user flows. The donors would be in the late 20’s to early 40’s age range and most would be female. Most users live in an urban or suburban area.
Their main motivations for using the app would be:
- Philanthropy: They want to feel good about giving back to the community
- Social aspect: They want to do what others are doing and/or they want to impress others


The logo I designed for our app, Charité
Our color palette, which incoporated warm, loving colors
Ideation
We decided that the best way to help the donors and nonprofits was through a mobile app. By considering the hackathon challenge, the problem, the goal, and our users, we were able to brainstorm some ideas for app features or key aspects:
- Event app where users can buy event tickets (like an Eventbrite for nonprofit and fundraising events)
- Additional donations would be suggested in checkout process
- Nonprofit profile pages with nonprofit information and potentially ratings
- Donor recognition on nonprofit pages (like an “All Star Donor List”) to add a competitive aspect
- Donate or subscribe on app through nonprofit profiles (like a Venmo for donations)
- Allow users to gift money for donations/nonprofits (like the mobile Starbucks gift card for donations/money)
- Display a social activity list (like on Venmo or Instagram, where users can see peers’ activity and donations)
- Donor data accessible by nonprofits for resource development purposes
Based on feasibility and impact, we decided to prioritize 2, 3, 5, and 7 in our solution to be submitted.
Considering our competitive analysis takeaways and our client’s goals, we created design principles to serve as the guiding force in our design decisions:




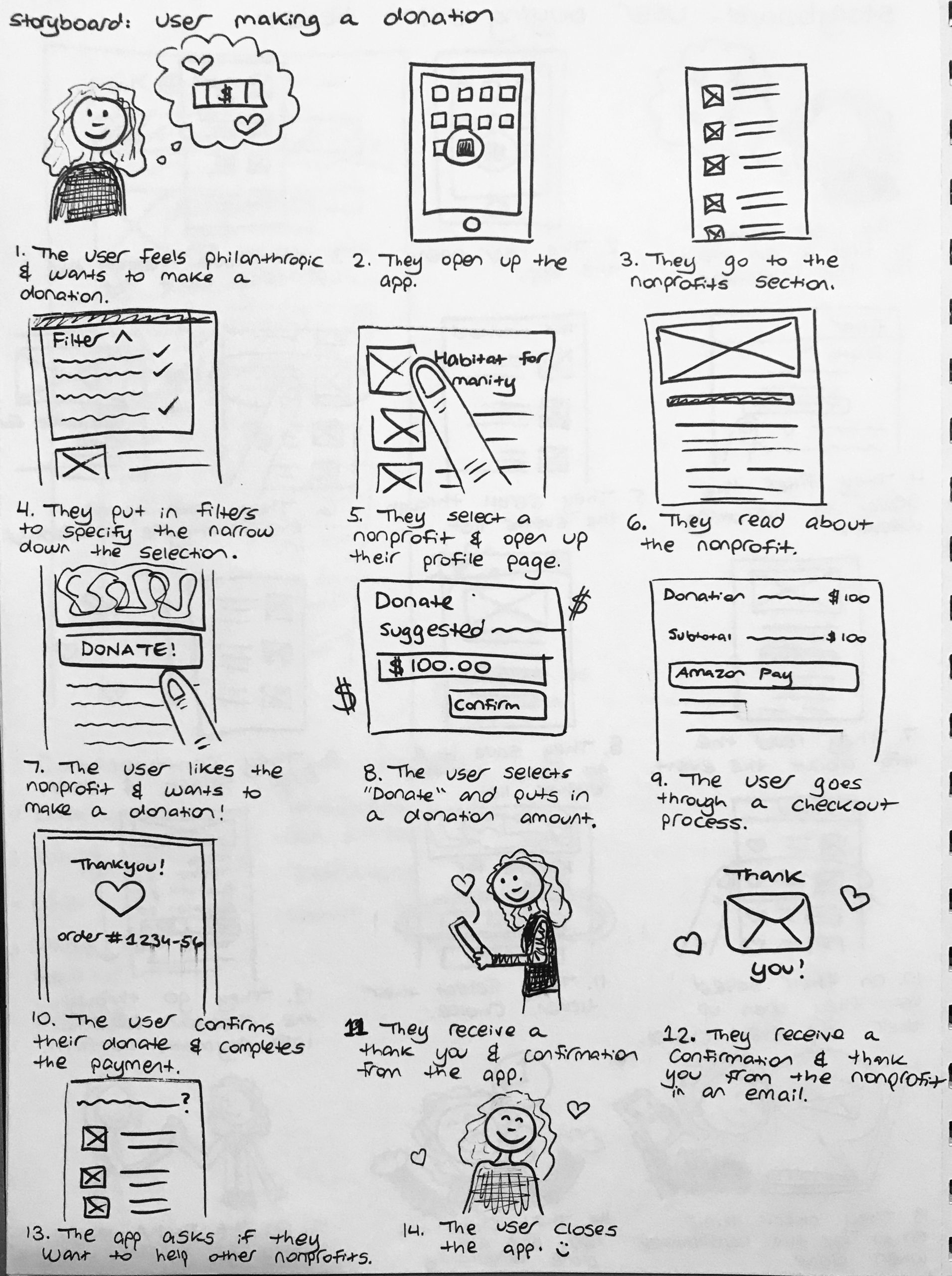
Storyboard & Sketches: Before exploring the user flows and creating the digital wireframes, I sketched out a storyboard of the main app interactions and ideas for the UI, which would be used later in the digital designs.
Wireframes & UI Drafts: Based on the storyboard and sketches I was able to create the wireframes, which were then used in the mockup drafts. Iterations were made to the UI to improve the visual design and to meet various technical and API, such as removing nonprofit logos from the app (which weren't supplied by the Charity Navigator's API).
Solution & Final Product
We created a mobile app solution that helps users discover nonprofits, learn about the organization, and make a donation. Nonprofits receive these extra funds and donor data to use in donor campaigns.
Discover Nonprofits: Users can find nonprofits based on cause area, ratings, location, and suggestions, helping them to discover new nonprofits that they normally wouldn’t know about.


Learn About Nonprofits: Users can go to individual nonprofit profile pages and make a donation or read about the organization. Using information from Charity Navigator, users can learn about the nonprofit and make an informed decision about their giving. With a clear Donation CTA button, users can easily navigate to the donation process.
Possibility for Recurring Donations: The app allows users to make a one-time donation or to sign up for monthly donations. Nonprofits have the opportunity to receive a steady stream of incoming donations through recurring monthly payments, which are made with Amazon Pay.



Peer Influence: Users can keep track of their own donation activity, and they can also see the donation activity of their friends. By seeing their friends’ donations and which organizations they donate to, users will be incentivized to donate more and to learn about the nonprofits their peers support.
Customization & Tailored Suggestions: Through their profile page, users can update their preferences and list their favorite cause areas and nonprofits. These features will customize the nonprofit list display to their personal preferences, which in turn will help them find nonprofits that match their interests and that they’d be more likely to donate to.

The Invision high fidelity prototype can be accessed here. Please keep in mind that not all of the links are functional.
Next Steps
If we had more time I would have wanted to do the following:
- Design app pages beyond the main user flows.
- Expand the software and develop more aspects to the app, which as including fundraising events and mobile ticketing (like an Eventbrite for nonprofits).
- Test and iterate
After constructing wireframes for our UI designs we were able to use our UX foundation to explore divergent design direction through moodboards and style tiles, which were then user tested to define the final design direction.
Final Thoughts
With only two teammates (and no front end developer), I’m proud of the fact that we were able to complete this challenge and make a product that we’re excited about. Every step in our project journey was an opportunity for professional development and we learned a lot throughout the hackathon.
Other Design Projects

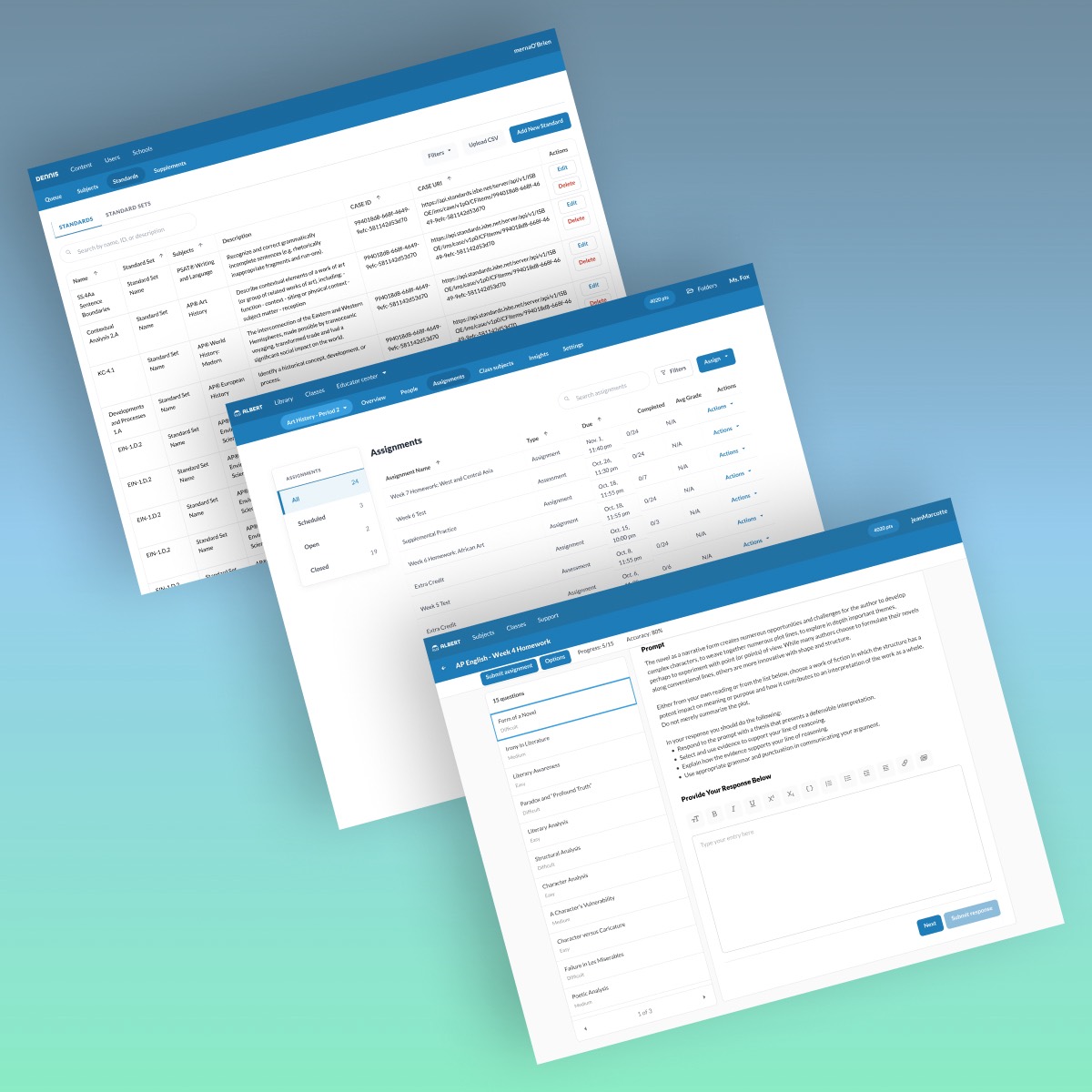
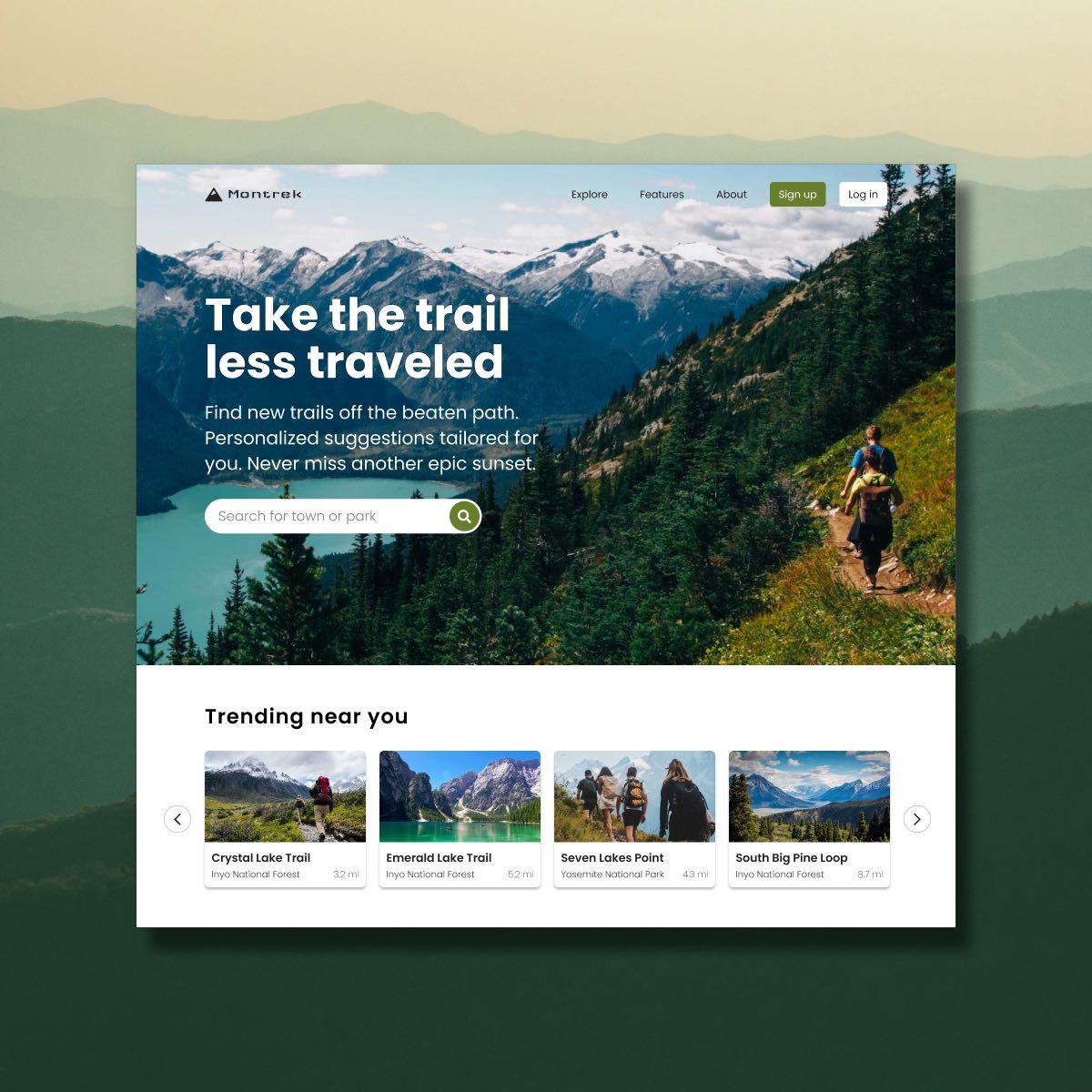
Albert.ioUX/UI Design

Albert Academy CoursesVisual Design

Dribbble UI WorkUI & Visual Design

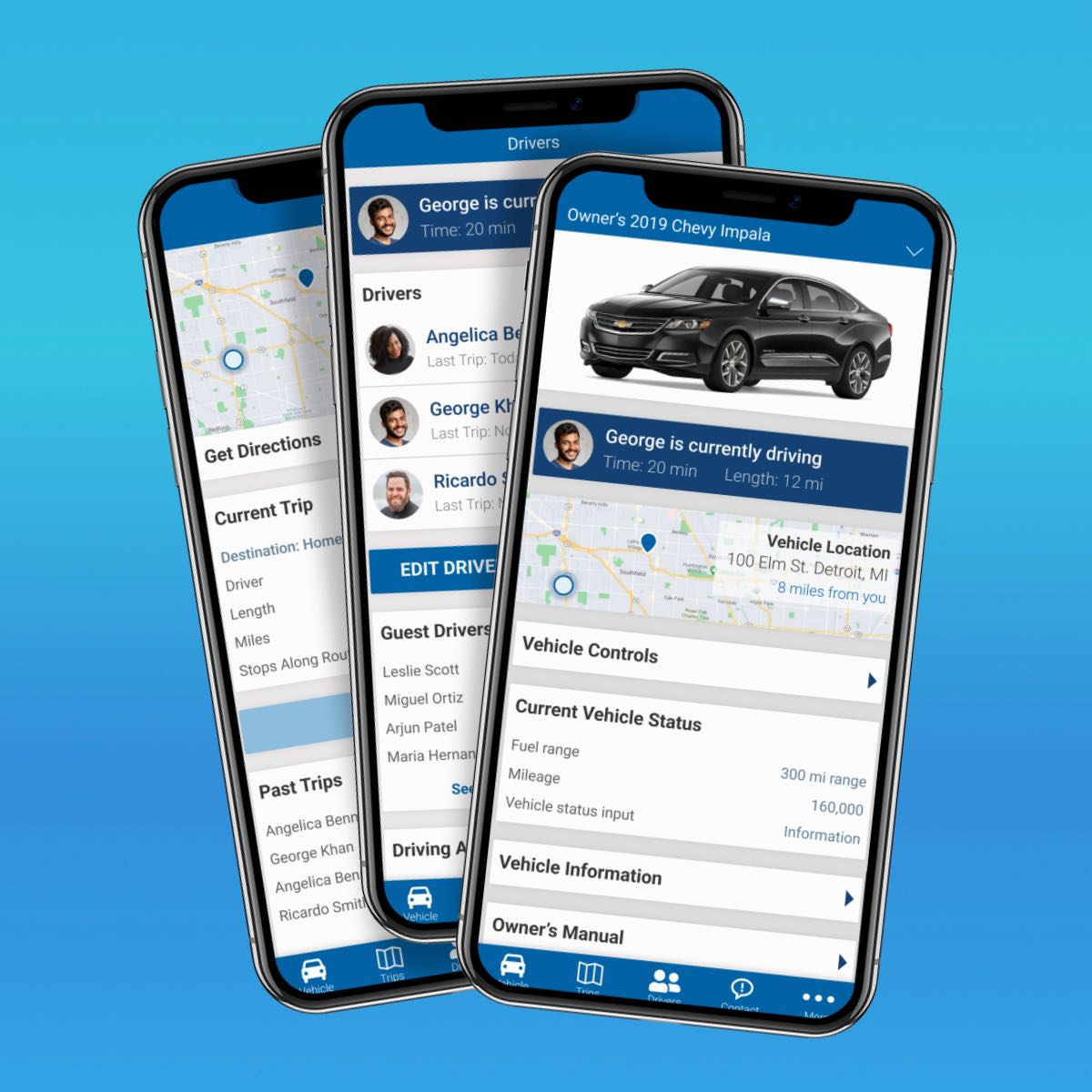
Automotive Design ChallengeUX/UI Design Case Study

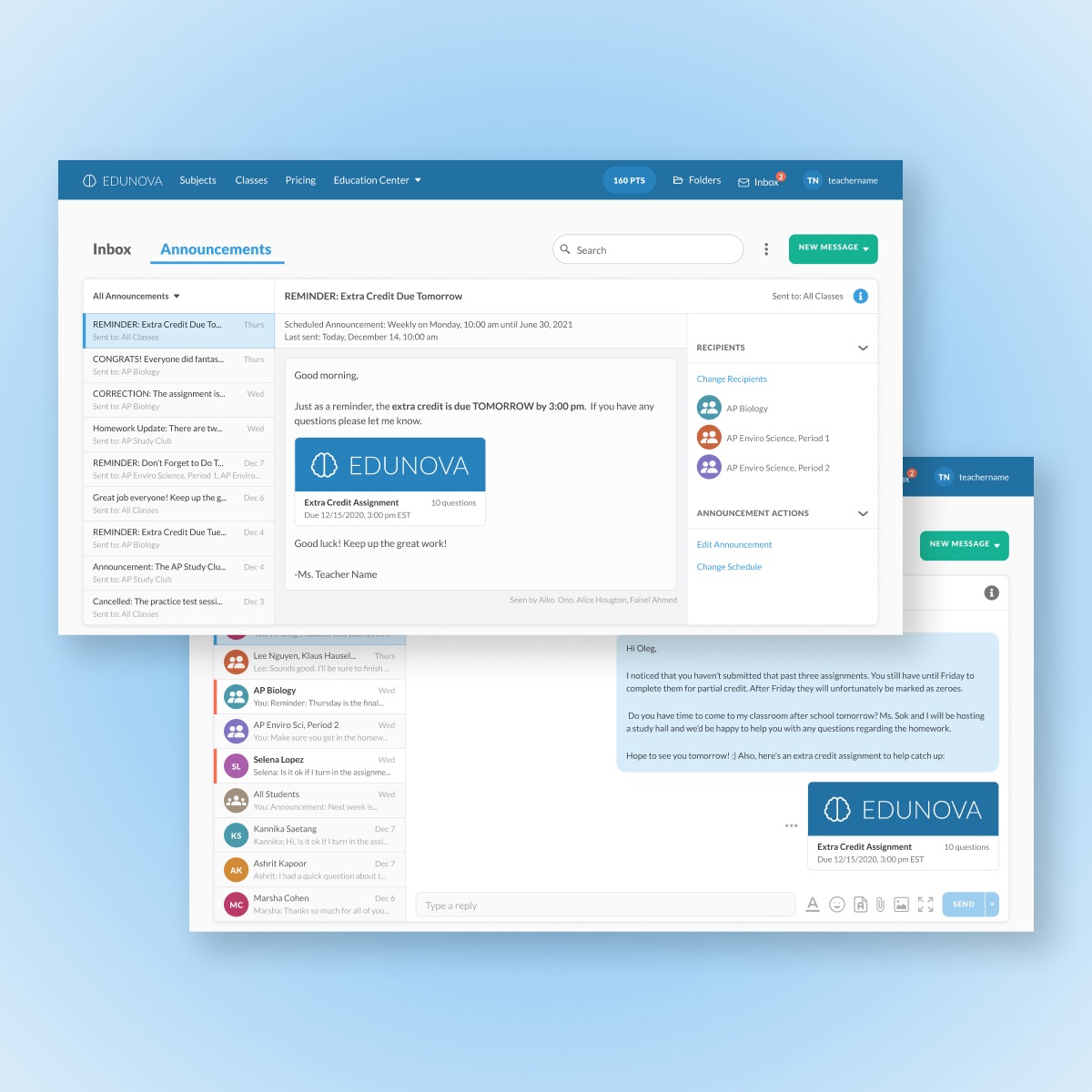
Edtech MessagingUX/UI Design Case Study

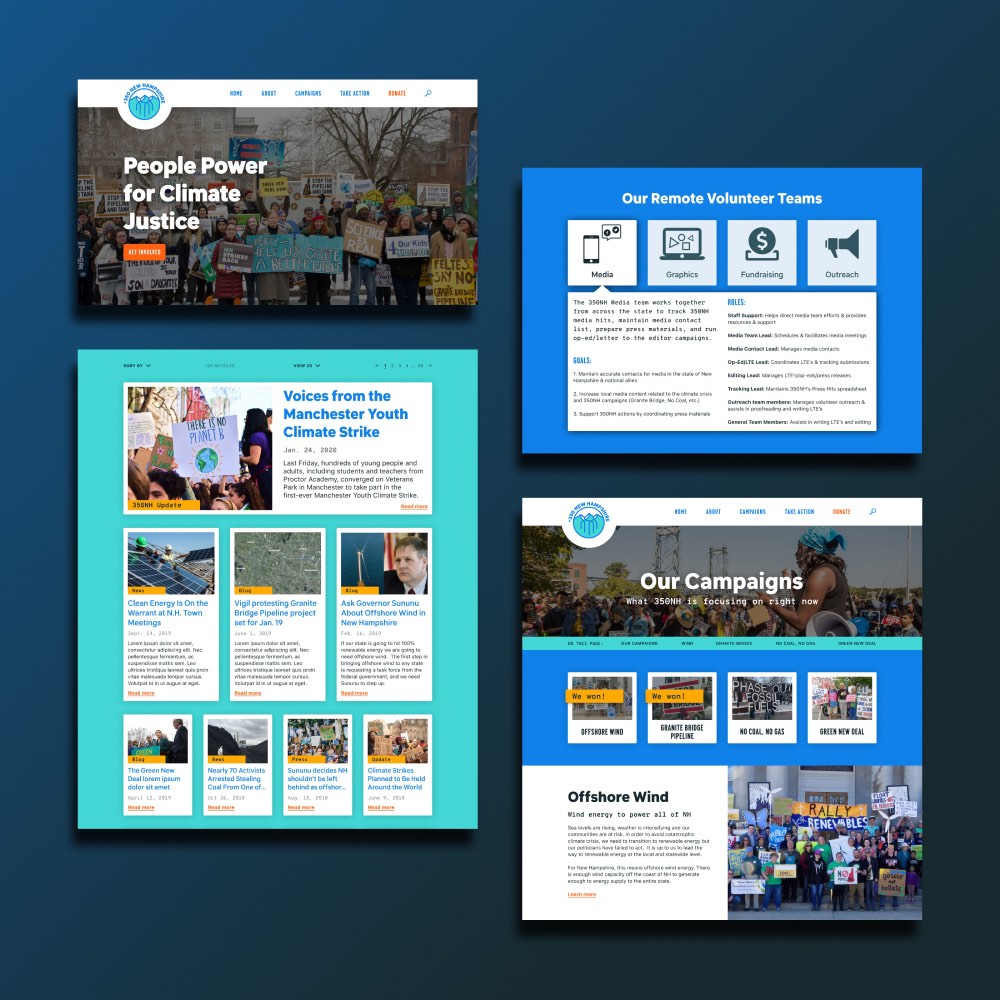
350NHUX/UI Design Case Study

Personal ArtworkArtwork

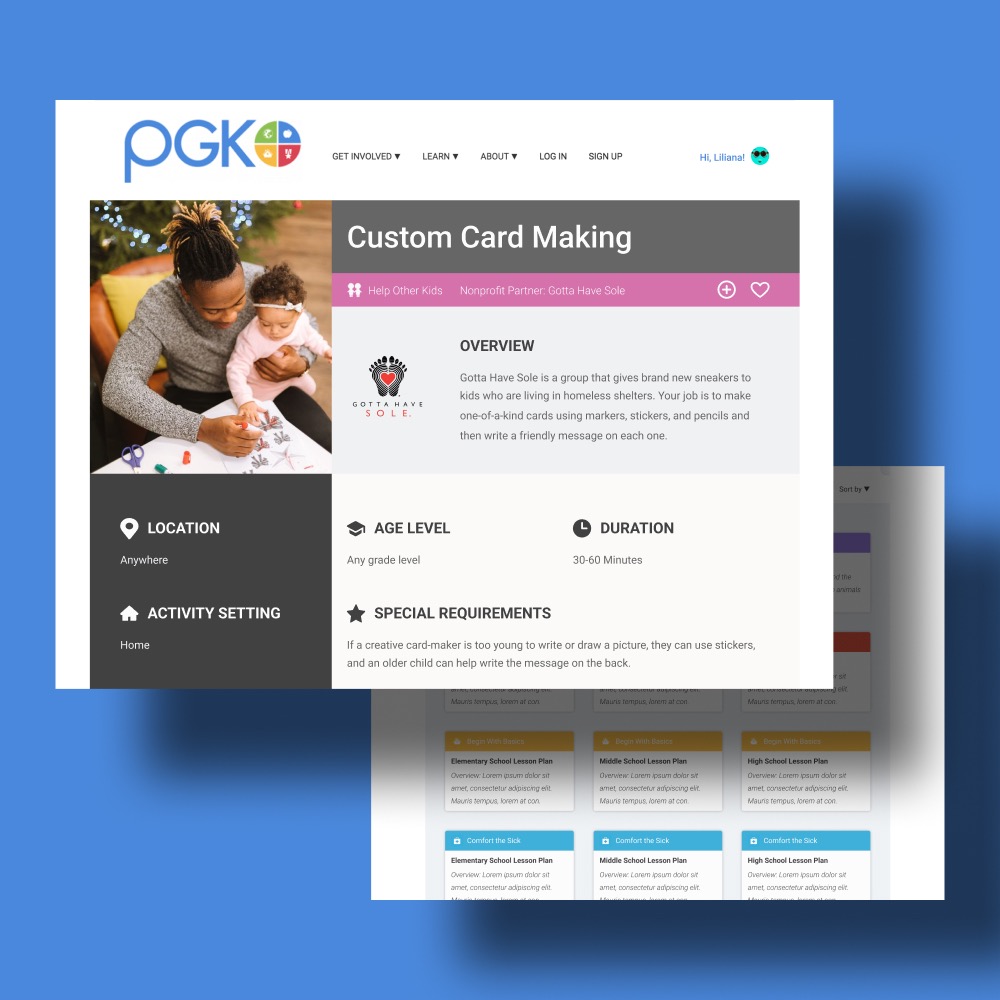
Project Giving KidsUX/UI Design Case Study

DeveloperWeek 2020 HackathonUX/UI Design Case Study

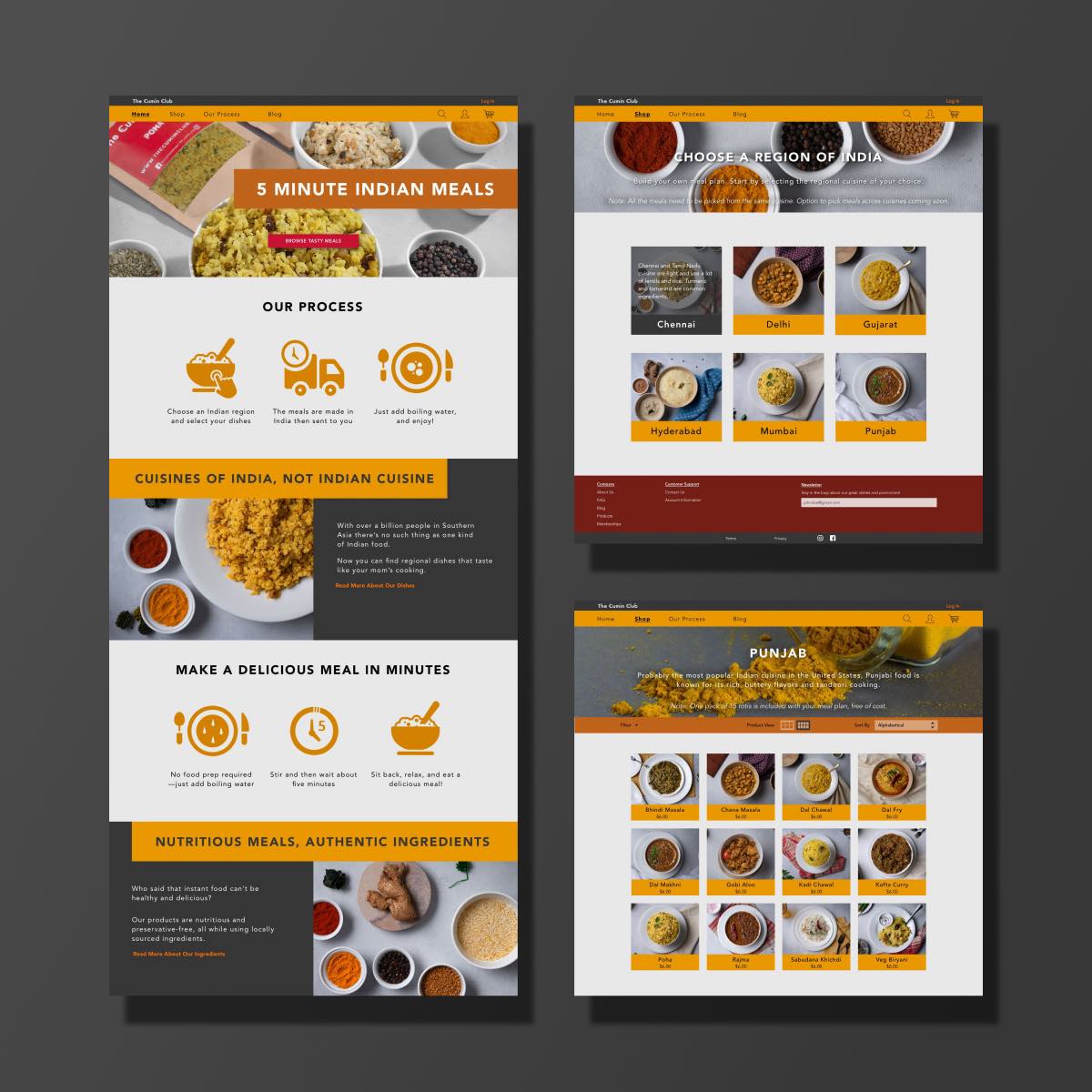
The Cumin ClubUX/UI Design Case Study

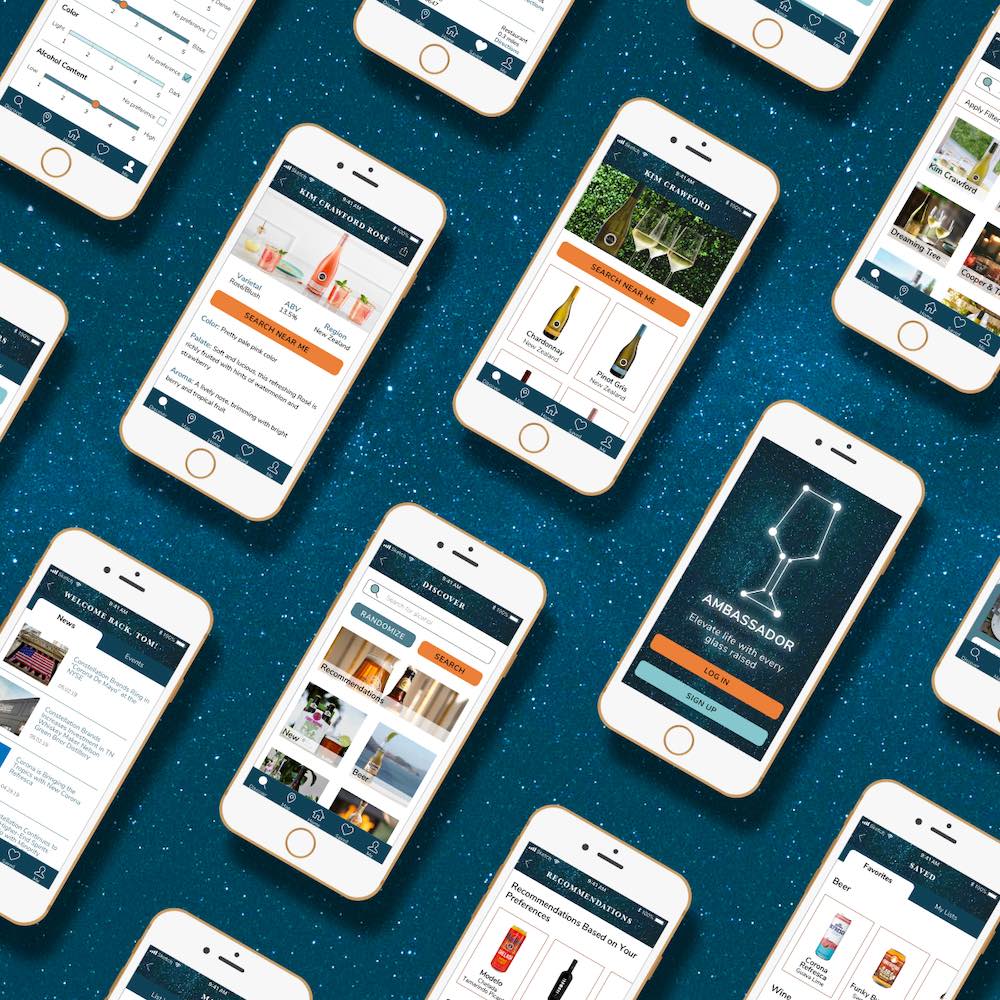
Constellation BrandsBranding & UI Design Case Study